Веб-дизайнер: что делает, сколько зарабатывает и как им стать
Содержание:
- Какая зарплата у веб-дизайнера
- Профессиональные навыки веб дизайнера
- Дополнительные навыки веб дизайнера
- Есть ли смысл в самообразовании?
- Навыки веб-дизайнера
- История веб-дизайна
- Где и как искать работу веб-дизайнеру?
- Процесс обучения
- Рабочий процесс веб дизайнера на постоянной работе
- Что делает веб-дизайнер?
- Что это за профессия
- Как стать веб-дизайнером
- Вдохновение и идеи
- Что должен знать и уметь веб-дизайнер
- Курсы веб-дизайна
- Где обучиться профессии веб-дизайнер?
- Индивидуальные качества
- Описание профессии
- ТОП-6 курсов по веб-дизайну
Какая зарплата у веб-дизайнера
Узнать, сколько зарабатывает веб-дизайнер, нам поможет сайт trud.com. Данные мы смотрим в сентябре 2020 года. Если вы просматриваете статью позже, посетите указанный ресурс и посмотрите обновленные данные.
Россия
По данным сайта trud.com на сентябрь 2020 года средняя зарплата веб-дизайнера в России составляет 42 855 рублей (560 $). И в зависимости от регионов и требований работодателя может колебаться от 13 800 до 108 200 рублей.
Средняя зарплата веб-дизайнера в России, по данным сайта trud.com
Количество вакансий по профессии «Веб-дизайнер» по диапазонам зарплаты в России, по данным сайта trud.com
Самые высокооплачиваемые регионы:
- Воронежская область 57 000 рублей (746 $).
- Красноярский край 41 667 рублей (545 $).
- Иркутская область 41 111 рублей (538 $).
- Краснодарский край 37 857 рублей (495 $).
- Кировская область 30 625 рублей (400 $).
- Волгоградская область 28 800 рублей (376 $).
- Калужская область 28 00 рублей (366 $).
- Республика Башкортостан 25 000 рублей (327 $).
- Владимирская область 25 000 рублей (327 $).
- Республика Дегестан 17 000 рублей (222 $).
Украина
По данным сайта trud.com на сентябрь 2020 года средняя зарплата веб-дизайнера в Украине составляет 13 258 гривен (476 $). И в зависимости от регионов и требований работодателя может колебаться от 4 300 до 37 100 гривен.
Средняя зарплата веб-дизайнера в Украине, по данным сайта trud.com.
Количество вакансий по профессии «Веб-дизайнер» по диапазонам зарплаты на Украине
Самые высокооплачиваемые области:
- Ивано-франковская область 15 000 гривен (538 $).
- Киевская область 14 280 гривен (513 $).
- Хмельницкая область 10 000 гривен (359 $).
Профессиональные навыки веб дизайнера
Веб дизайнер должен уметь работать в основных графических редакторах для создания дизайна.
1. Adobe XD, Sketch, Figma
Это специализированные программы для создания дизайна интерфейсов. Дизайнеру достаточно уметь работать хотя бы в одной из них, потому что они плюс минус похожи друг на друга. Наиболее популярными являются Figma и Adobe XD.
2. Adobe Photoshop
Всем известная программа для работы с растровой графикой. Раньше веб-дизайнеры рисовали в фотошопе макеты сайтов (и сейчас некоторые рисуют), потому что не было альтернативы. С появлением Figma и Adobe XD, фотошоп отошел на второй план и сейчас там в основном обрабатывают изображения или делают обтравку картинок.
3. Adobe Illustrator
Программа для работы с векторной графиков. Чаще всего в ней создают иконки или иллюстрации для дизайна. Но стоит отметить, что Figma и Adobe XD — тоже векторные редакторы и в них можно легко рисовать те же иконки или иллюстрации.
Помимо программ, веб дизайнер должен хорошо знать основную теорию дизайна:
- Композиция и компоновка
- Работа с типографикой
- Принципы контраста и иерархии
- Работа с цветом
Это те навыки, которые являются must have для любого веб дизайнера.
Дополнительные навыки веб дизайнера
Помимо профессиональных навыков, неплохо иметь и дополнительные, потому что они прибавляют дизайнеру ценности в глазах работодателей или заказчиков.
1. HTML и CSS
Поскольку веб дизайнер работает с сайтами, то знание основ вёрстки ему не помешает. Благодаря ним дизайнер сможет на одном языке общаться с разработчиками и будет лучше понимать как устроены сайты изнутри. Этот навык позволит создавать «рабочие» дизайны, которые можно будет легко сверстать.
2. Основы интернет-маркетинга
Этот навык позволит дизайнеру создавать продающий дизайн. Размещая продающие триггеры в дизайне, специалист таким образом будет влиять на поведение посетителя и сподвигать его к совершению целевого действия.
3. Tilda
Это популярная конструктор сайтов, который помогает создавать сайты быстро и легко (без знаний программирования). Если дизайнер будет уметь работать в Тильде, то он сможет создавать сайты «под ключ» (от дизайна до верстки), тем самым увеличивая свой доход.
Существуют даже отдельные вакансии, такие как «Дизайнер на Tilda». Плюс этого конструктора в том, что он позволяет дизайнерам переносить дизайн из графического редактора в Тильду, тем самым создавая сайты с уникальным дизайном.
Есть ли смысл в самообразовании?
Многие знаменитые и известные веб-дизайнеры — это самоучки. Даже бесплатная информация поможет самостоятельно разобраться в основах профессии.
С чего начать самообучение веб-дизайну
Как утверждают эксперты агентства разработки цифровых продуктов Bauhaus Design, самостоятельное обучение начинают с изучения программ, с помощью которых создается веб-дизайн, хорошие иконки и иллюстрации.
София Филиппова делится с новичками, чем приходится заниматься веб-дизайнеру в начале карьеры:
Frontend-разработчик Анна Блок дополняет, что надо проштудировать самоучитель по основам колористики, типографики и композиции, а также знать техническую составляющую сайтов.
Навыки веб-дизайнера
У каждого проекта есть свой перечень требований. Например:
- создать положительный образ рекламируемого продукта;
- разработать четкую структуру и удобную навигацию будущего сайта;
- сделать интуитивно понятный интерфейс.
Дизайнер должен правильно понять цель проекта и подобрать максимально эффективный способ реализации поставленной задачи. Рассмотрим несколько типичных навыков, которые он для этого использует.
| Комплексное оформление сайтов | Создание идеи и стиля будущего проекта | Разработка макета |
| Работа с web-документами: обеспечение оптимального восприятия при минимальной скорости загрузки | Компоновка web-страниц и подготовка стилевых образов | Выбор и подготовка графических элементов оформления |
| Написание кода и программных частей страниц сайта | Обновление действующих web-документов | Разработка интерактивных приложений |
Теперь вы знаете, что должен знать веб-дизайнер. Поговорим об инструментах, которые помогают достигать нужного эффекта.
История веб-дизайна
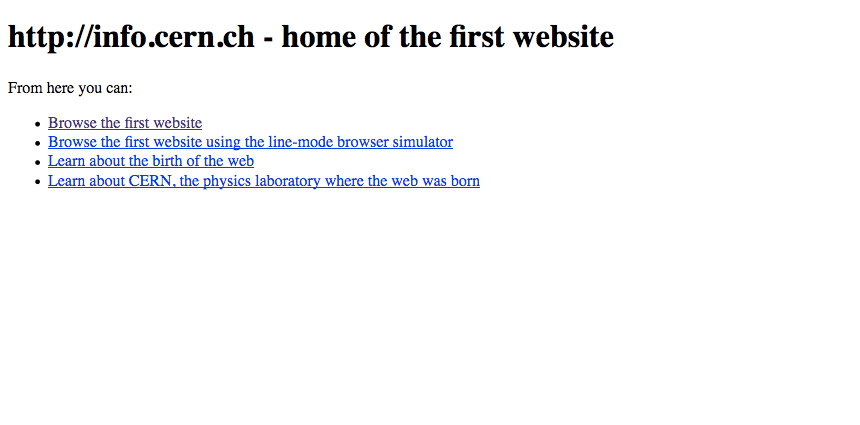
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
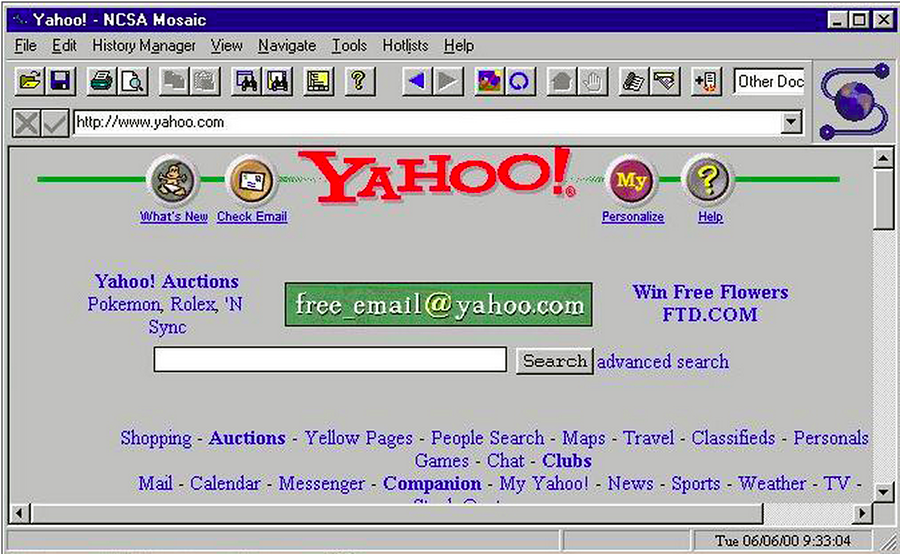
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
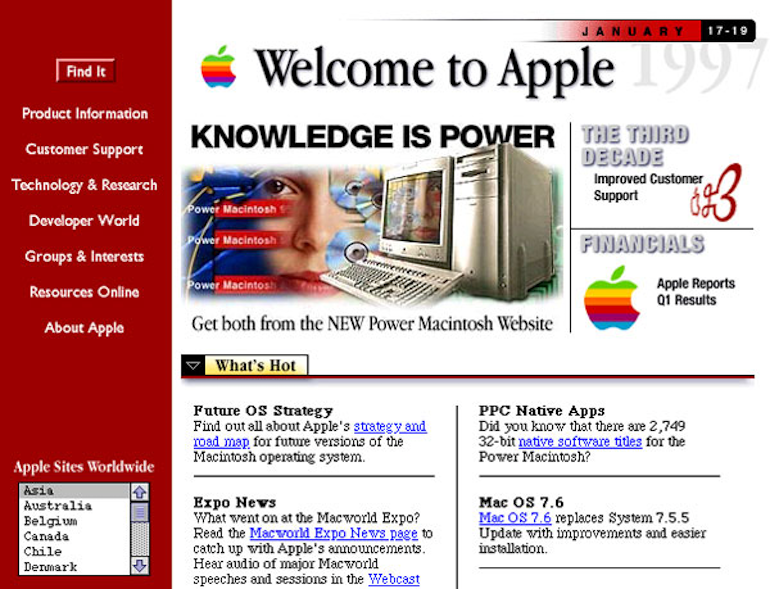
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
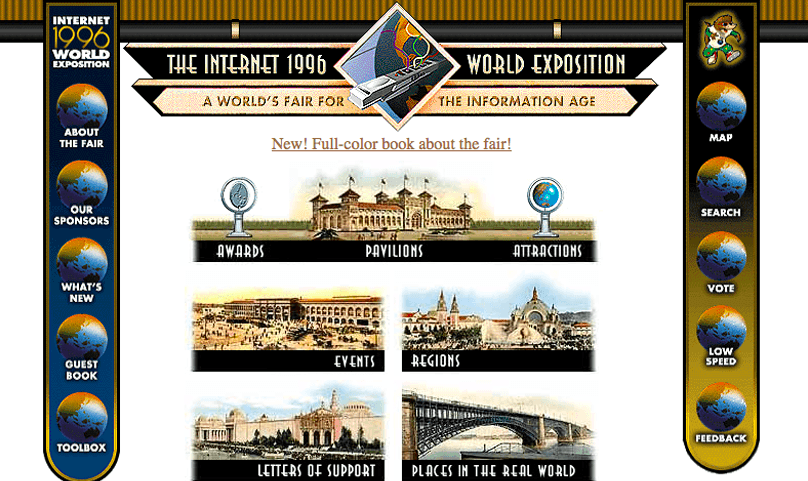
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Где и как искать работу веб-дизайнеру?
Тем, кто хочет работать оффлайн, подойдут специализированные сайты. Например, на hh предлагают 267 вакансий по России.
Составление портфолио по веб-дизайну
Визитная карточка дизайнера — это презентация работ. Антон Антонюк, арт-директор проекта «Совесть» рассказал, как лучше создать портфолио:
- Оформление должно быть наглядным, но не избыточным, не отвлекающим от работ.
- Большое значение имеет структурированность, порядок, типографика и грамотность.
- Чтобы сделать портфолио больее привлекательным для работодателя, в начале располагают крутые и сложные проекты.
Резюме, сопроводительное письмо и собеседование
При поиске работы понадобятся портфолио, резюме и сопроводительное письмо. Многие компании проводят собеседование с понравившимися кандидатами.
Веб-дизайнер — это творческая интернет-профессия. Динамично развивающаяся сфера требует от работников постоянного совершенствования, переподготовки и вдохновения. Создавать красивые веб-дизайн, оформлять красивые рекламные листы и баннеры научат в вузе, онлайн-школе или на курсах. Найти работу помогут правильно составленные портфолио, резюме и сопроводительное письмо.
Процесс обучения
Миф о том, что профессия веб-дизайнера сопряжена с минимальными трудозатратами и высокой оплатой труда, быстро развеивается после того, как соискатель сталкивается с процессом обучения. Дело в том, что эта специальность требует максимального трудолюбия, ведь ей необходимо уделять максимальное количество времени. Эта специфика, предусматривающая, в полном смысле слова, «круглосуточное» сидение у компьютера, связана с тем, что зачастую возникает ситуация, когда сложный заказ нужно сдать в достаточно сжатые сроки.
В настоящее время солидные компании принимают к себе на работу исключительно веб-дизайнеров с достаточным опытом работы и квалификацией. Среди государственных вузов, предоставляющих соответствующее образование, можно отметить следующие наиболее престижные учебные заведения страны:
— Санкт-Петербургский государственный университет;
— Московская государственная академия им. Строганова;
— Московский архитектурный институт;
— Санкт-Петербургская школа телевидения;
— Краснодарская школа дизайна.
Однако сегодня данную специальность предлагают получить различные политехнические университеты, институты технологии и дизайна и простые курсы веб-дизайна, которые имеются практически в любом крупном городе страны. Кроме того, данную профессию можно освоить и самостоятельно, основываясь на изучении специализированной литературы. Есть возможность получать обучение и через онлайн курсы в Интернете
Однако потенциальным дизайнерам важно понимать, что для освоения искусства веб-дизайна необходимо уверенно владеть английским языком, так как большинство тематической информации публикуется именно на нем
Рабочий процесс веб дизайнера на постоянной работе
Если веб-дизайнер работает в веб-студии или агентстве, то это избавляет его от множества лишних действий. Вся его работа сводится к тому, чтобы разрабатывать дизайн по готовому техническому заданию.
Дизайнер получает ТЗ, в котором прописывается вся основная информация по сайту: зачем нужен сайт, какова цель сайта, какая структура должна быть у сайта, какая стилистика, какие цвета и так далее.
Если в ТЗ что-то не указано, тогда дизайнер должен самостоятельно провести анализ и заполнить недостающие пробелы. ТЗ составляется на основе брифа. Бриф — это некий опросник для заказчика. То есть с его помощью веб-студия узнает у клиента, какой сайт нужен заказчику и для каких целей.

Чаще всего, брифом занимаются менеджеры проектов или арт-директора. Но бывает и так, что сам веб дизайнер должен общаться с клиентом, брифовать его и затем, на основе брифа, составлять ТЗ.
Далее по ТЗ создается прототип, который в последующем согласовывается с заказчиком. Если его все устраивает, то по прототипу отрисовывается финальный дизайн.
Более подробно об этапах создания дизайна можно прочитать в моей статье.
Что делает веб-дизайнер?
Не стоит думать, что раз дизайнер – значит, он делает сайт красивым, подбирает картинки, отвечает за визуальную составляющую. Это лишь малая часть, верхушка айсберга.
Сайт должен быть не только красивым, но и удобным для посетителя. А если речь идет об интернет – магазине или компании, предлагающей компании или услуги, – еще и продающим. Красота, юзабилити, продажи – вот три кита, на которых стоит веб-дизайн.
Итак, чем же занимается веб-дизайнер?
- создает удобный и привлекательный интерфейс для сайта или мобильного приложения;
- продумывает навигацию сайта, чтобы пользователям было удобно перемещаться со страницы на страницу;
- разрабатывает стиль web – документа;
- разрабатывает типографику: цвета, шрифты, верстку текста, подбирает картинки и обрабатывает их;
- создает графические элементы сайта: анимацию, иконки, баннеры, инфографику и другие. Если сайт продающий – это будут лид – формы для сбора заявок и контактных
- данных посетителя и другие СТА-элементы (призывающие к покупке);
- продумывает юзабилити: разрабатывает структуру, инструменты управления сайтом, личный кабинет;
- создает адаптивную версию сайта, чтобы ресурс отлично просматривался на всех устройствах: ПК, ноутбуке, планшете, смартфоне.
Что это за профессия
При разработке сайта веб-дизайнер:
- Создает макет будущего сайта
Это своеобразный шаблон, по которому будет строиться его визуальное оформление. В макете закладывается дальнейшая структура сайта, учитывается его наполнение контентом, заранее определяются позиции всех графических элементов.
- Определяет стилевое оформление сайта
После создания макета, специалист приступает к разработке уникального дизайна (фирменного стиля), в соответствии с запросами и вкусами клиента. Веб-дизайнер подбирает цветовую гамму, разрабатывает навигацию, создает и занимается компоновкой различных графических элементов (кнопок, меню и шапки сайта, баннеров, логотипов, контент-блоков).
- Создает интерактивные веб-приложения, иллюстрирует контент, обрабатывает загружаемые на сайт тексты и изображения.
Помимо заботы о внешнем виде сайта, дизайнер проверяет скорость его загрузки. Любой пользователь, даже видя красивую веб-страницу, не захочет долго ждать, пока она грузиться, и покинет сайт. Поэтому, дизайнер должен сотрудничать с верстальщиком, соединяющим все элементы дизайна в единое целое.
Web-дизайнер должен быть готов к тому, что заказчику могут не понравиться отдельные элементы оформления, или вся проделанная работа. В этом случае, придется отойти от собственных вкусов и предпочтений, переделать дизайн так, чтобы он понравился клиенту.
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
- »Яндекс Практикум». Семимесячная программа выпускает специалистов начального уровня.
- Skillbox. За восемь месяцев научит основам веб-дизайна;
- »Нетология». Годовой курс для новичков, который подготовит middle-специалистов.
- Geek Brains. Через 12 месяцев выпустит специалистов с дипломом и готовым портфолио.
- Британская высшая школа дизайна. Годовая программа подойдет для младших специалистов, которые хотят выйти на новый профессиональный уровень.
Что дополнительно почитать:
- «Веб дизайн», Якоб Нильсен. Книге более 20 лет, но она до сих пор считается одним из главных пособий для начинающих специалистов в этой сфере.
- , Виктор Папанек. Книга для начинающих дизайнеров, с которой полезно ознакомиться и профессионалам веб-направления.
- «Веб-дизайн», Дмитрий Кирсанов. Мини-курс по веб-дизайну в печатном формате.
- , Иоханес Иттен. Научит разбираться в цветовых решениях.
- «Эмоциональный веб-дизайн», Аарон Уолтер. Про связь эмоций и дизайна.
- «Сначала мобильные», Люк Вроблевски. Расскажет о создании дизайна для мобильных интерфейсов.
Вдохновение и идеи

Поскольку веб-дизайн это самая, что ни на есть творческая профессия, то здесь крайне важно, чтобы вы умели креативить и генерировать интересные идеи. Но постоянно фонтанировать крутыми фишками не возможно, поэтому, когда вы понимаете, что у вас «затык» и вы не можете что-то придумать для нового проектам, то все, что вам нужно это просто посмотреть на крутые и не особо, чужие работы
Но постоянно фонтанировать крутыми фишками не возможно, поэтому, когда вы понимаете, что у вас «затык» и вы не можете что-то придумать для нового проектам, то все, что вам нужно это просто посмотреть на крутые и не особо, чужие работы.
Вы можете подсмотреть что-то интересно и смоделировать это для своего проекта.
Вот сборка топовых сайтов с идеями для веб-дизайнеров:
- Behance.comПожалуй, самая популярная в сфере веб-дизайна платформа для демонстрации работ по дизайну сайтов, различных иллюстраций и т.п.
- Социальный фотохостинг, с возможностью создания личных досок для вдохновения. Огромное количество различных фотографий, картинок и иллюстраций, разбитых по категориям.
- Awwwards.comЗдесь вы найдете различные эксперименты в области веб-дизайна, очень много интересных идей, которые можно перенять для себя. Как говориться — маст хэв для дизайнеров.
- Land-book.comГалерея красивых сайтов, которые уже сейчас работают, а не просто эскизы и прототипы. Все очень стильно и аккуратно.
- Collectui.comОгромные коллекции для решения различных элементов сайта — формы, блоки и т.п. Все разбито по категориям, очень удобно искать нужные элементы.
- Uimovement.comОчень похож на предыдущий сервис, но здесь можно найти также и готовые решения в анимации интерфейсов.
На первое время вам хватит этих сайтов с головой, а уже дальше вы сами сможете составить свою личную подборку.
Что должен знать и уметь веб-дизайнер
Знания и умения являются ключевым требованиями заказчика и работодателя к специалисту по web-дизайну. Можно предъявить заказчику сколько угодно сертификатов и дипломов, но если они не подкреплены навыками, основанными на специальных знаниях, грош им цена.
Веб-дизайнер должен уметь:
- Разрабатывать графические элементы.
- Настраивать навигацию сайта таким образом, чтобы пользователю было удобно работать в дальнейшем.
- Продумывать как будут расположены инфоблоки на странице сайта. Они должны быть расположены логично: от простой информации к сложной, или от информации общей к частной.
- Уметь пользоваться профессиональными программами.
- В обязанности веб-дизайнера часто будет входить редакция текстов.
Какие требования предъявляются к работе веб-дизайнера:
- Необходимо обладать знаниями программиста относительно графических редакторов: Photoshop, CorelDraw, Illustrator
- умение работать с Flash-анимацией;
- Уметь использовать программы для верстки, знать HTML и CSS на базовом уровне.
- Создавать и визуализировать пользовательские интерфейсы.
- Знать функционал Android и iOS.
Вам также может быть интересно: Что такое бриф для сайта
Курсы веб-дизайна
Выучиться на веб-дизайнера можно с помощью курсов. Хорошая программа рассматривает основные вопросы об инструментах, навыках и трендах профессии. И ребенок после школы, и взрослый узнает все, что должен уметь веб-дизайнер, но изучение длится меньше, чем обучение в ВУЗе или онлайн-школе.
Выбирая курсы, обращают внимание на следующие критерии:
- платные или бесплатные;
- оффлайн или онлайн,
- ориентированные на новичков или уже работающих по специальности людей.
В большинстве случаев по окончании выдается сертификат о прохождении программы.
Руководитель веб-студии #VA Валерий Алексеев разобрал несколько популярных мифов об онлайн-курсах:
Основы веб-дизайна
Профессиональному веб-дизайну научат на курсах по основам профессии. Обучение проходит видеокурсом или на вебинарах, его минимальная цена — 5 000 рублей. Программа подойдет новичкам в web-графике.
Веб-дизайн с нуля бесплатно
Как правило, бесплатные курсы предполагают поверхностное погружение в профессию. Более подробное изучение происходит на углубленной, платной программе.
И тем не менее, при ответственном подходе освоить основы можно, не заплатив за это ни копейки, и это — главное преимущество.
К минусам относят:
- во многих бесплатных курсах нет системного подхода;
- необходимость в максимальной самоорганизации;
- отсутствие полноценного куратора или наставника.
Курсы по дизайну сайтов
Начинающего веб-дизайнера научат разрабатывать внешний вид, структуру сайта, навигацию по страницам. “Разберется даже чайник”,— обещают преподаватели в описании многих программ. Закончив учебу, студент умеет создавать любой сайт или блог.
Цена обучения начинается от 5000 рублей за курс.
Курсы веб-дизайна с трудоустройством
Некоторые компании разрабатывают курсы и гарантируют последующее трудоустройство. Дается больше практических заданий, чем теоретических знаний, а после успешного окончания полагается стажировка. Стоимость таких курсов начинается от 20 000 рублей.
UI/UX-дизайнер Валерия рассказывает, где и как новичку найти работу или подработку самостоятельно:
Где обучиться профессии веб-дизайнер?

На данный момент есть 4 основных способа изучения этой профессии:
- Вузы, институты и колледжи.
- Оффлайн курсы.
- Онлайн-обучение.
- Самостоятельное обучение.
Предлагаю здесь рассмотреть каждый способ более подробно.
Вузы, институты и колледжи
Этот вариант подходит больше всего людям, которые заканчивают школу и грезят стать веб-дизайнерами. Вполне годный вариант, если вам это действительно интересно, поскольку учиться вы будете от 3 до 5 лет, то согласитесь, будет не очень приятно, если вы поймете, что это «не ваше» через год после поступления.
Для того чтобы найти подходящее учебное заведение, вам нужно убедиться, что в нем имеется факультете веб-дизайна, это можно узнать либо на сайте учебного заведения, либо позвонив им по телефону.
Обычно, среди экзаменов для поступления на этот факультет встречаются:
- русский язык;
- математика;
- история;
- литература.
Проходной бал ЕГЭ зависит от каждого конкретного ВУЗа.
Оффлайн курсы
В каждом городе есть специальные курсы и интенсивы по обучению новы профессиями и повышению квалификации. Вы можете записаться на подобный курс, оплатить обучение и начать учиться.
Но скорей всего на таких курсах вы получите только поверхностную информацию об этой профессии и никак не станете профессионалом.
Поэтому я бы не советовал этот вариант обучения.
Онлайн-обучение
На мой взгляд, это самый действенный способ обучения веб-дизайну. Давайте рассмотрим основные плюсы этого обучения:
- Обучение у профессионалов. Как правило, здесь вас будут обучать действующие веб-дизайнеры, которые познакомят вас со всеми фишками, которые работают в данный момент.
- Стоимость. Цена за обучение будет ниже, чем, если бы вы обучались в ВУЗе или колледже.
- Время. Здесь не нужно тратить годы, на обучение, все происходит на много быстрее.
- Онлайн. Не нужно никуда ходить, вы будете обучаться через интернет в удобное для вас время.
- Стажировка. Некоторые курсы предоставляют вам после обучение возможность стажировки с последующим устройством на работу.
Различных онлайн обучений, по этой профессии, сейчас просто кучи, поэтому я отобрал для вас самые топовые курсы по обучению веб-дизайну.
GeekBrains: Курс по веб-дизайну с нуля

На этом курсе вы получите все необходимые знания и опыт, научитесь «видеть», как веб-дизайнер и, конечно же, начнете формировать свое портфолио. Успешно окончив обучение, вы сможете работать как на фрилансе, так и устраиваться на официальную работу в студию.
Стоимость: 49800 руб.Срок обучения: 8 месяцев.Документ по окончанию обучения: удостоверение о повышении квалификации.Помощь: выпускники проходят стажировку в проектах Mail.ru Group.
LoftSchool: Интенсивный курс Веб-дизайн

Во время прохождения курса вы изучите все, что необходимо знать современному веб-дизайнеру, от брифа проекта до полной реализации. Узнаете основные hard-skills веб-дизайнера: типографика и работа со шрифтами, создание прототипов, работа в Photoshop, Sketch и Figma.
Стоимость: 13000 руб.Срок обучения: 6 недель.Документ по окончанию обучения: сертификат loftschool.Помощь: лучшим ученикам предоставляются тестовые задания от крупных IT-компаний, при успешном прохождение — приглашение на собеседование.
Netology: Веб-дизайн с нуля до middle

Основное преимущества этого курса в том, что они готовят middle-специалистов с нуля, т.е. вы можете претендовать на работу с более высокой оплатой. Изучите не только базовые веб-дизайнерские технологии, но и основные 3D-графики.
Стоимость: 40140 руб.Срок обучения: 4,5 месяцаДокумент по окончанию обучения: удостоверение о повышении квалификацииПомощь: стажировка в проектах Нетологии, рассылка вакансий от компаний-партнеров, помощь в прохождении собеседования.
SkillBox: Веб-дизайн с нуля до PRO

Изучите необходимые для веб-дизайнера программы, научитесь с нуля создавать правильные и красивые макеты не только для сайтов, но и для мобильных приложений.
Стоимость: 57200 руб.Срок обучения: 8 месяцевДокумент по окончанию обучения: Диплом SkillboxПомощь: стажировка и помощь в последующем трудоустройстве.
Самостоятельное обучение
Как видите, курсы довольно прилично стоят, но что делать, если желание обучаться веб-дизайну есть, а денег нет? Выход прост — начните самостоятельное обучение.
Сейчас доступно огромное количество информации по дизайну в публичном доступе, на том же Ютубе сотни каналов и тысячи видеороликов, которые помогу вам.
Плюс к этому вы можете даже пройтись по торрентам и там поискать курсы, которые продают за деньги, скачать их и начать обучаться самостоятельно и уже потом, когда у вас будут первые заказы и деньги, сможете пройти профессиональное обучение.
Очень многие веб-дизайнеры начинали свой путь именно так.
Индивидуальные качества
Помимо обязательных навыков выполнения определенных видов работ, веб-дизайнер должен обладать важными для его профессии качествами. Перечислим базовые из них:
коммуникабельность: уметь выражать мысли, работать в команде, работать с клиентами, ориентируясь на их потребности, находить подход к каждому;
любопытство: находить неординарные решения, искать различные способы решения задач в рамках одной работы;
аналитические качества: планировать все этапы работы, выполнять анализ, структурирование, определять шаги и их последовательность для получения лучшего результата;
внимательность: работать над задачей, не отвлекаясь на соцсети, мессенджеры;
усидчивость: длительное время работать над задачей, не выделяя много времени на отдых и «перекуры»;
ответственность: понимать важность соблюдения сроков и своевременности предоставления отчетности перед заказчиком услуги;
воображение: представлять конечный результат — финальный облик сайта или страницы после выполнения всех этапов работы.
Описание профессии
В понятие «дизайн» сегодня вкладывается не столько внешнее оформление сайта, сколько его юзабилити (качество функционирования и удобство). Искусство и креатив отодвинулись на ступень ниже. Хотя многие до сих пор уверены, что веб-дизайнер буквально рисует сайты, словно живописец – картину. Сделать портал красивым – всего лишь одно из его заданий. Прежде всего, web-дизайнер занимается проектированием и анализом поведенческих реакций пользователей, чтобы создавать понятные странички. Выводы, сделанные в результате изучения интересов посетителей, он использует в процессе размещения информационных блоков, выбора цветовой схемы и определения визуальных акцентов.
Места работы представителя этой профессии:
- компания, которая занимается разработкой веб-ресурсов;
- студия веб-дизайна;
- организация, которая располагает личным сайтом и желает его улучшать и развивать;
- дистанционная работа над индивидуальными заказами (например, разработка индивидуального стиля для веб-сайта фирмы).
Рабочий процесс
Алгоритм работы web-дизайнера выглядит так:
- Получение исходных данных от заказчика (для чего необходим сайт, как он должен функционировать, каков контингент пользователей, которые будут его посещать). Замечательно, если заказчик сам точно понимает, что ему надо. Но это идеальный вариант, поэтому дизайнеру нужно подготовить ряд наводящих вопросов, чтобы добиться конкретики. Сформулированная задача, перечень требований к сайту и полученные ответы на заданные вопросы аккуратно вносятся в бриф.
- Формирование эскизов или прототипов (выполняется на бумаге либо в программе). По сути это схематическое изображение, где указано размещение основных составляющих для каждой страницы портала.
- Согласование готовых прототипов с заказчиком. На этом этапе вносятся основные коррективы и дорабатываются важные детали сайта.
- Рисование цветного макета на основе утвержденных эскизов. Ведется работа над гаммой цветов и внедрением анимации.
- Передача готового макета заказчику либо веб-разработчикам, которые будут переносить его на сайт.
Специализации
В процессе профессионального развития web-дизайнер может обучиться работе над продуктом целиком, пользуясь знаниями из различных сфер, или углубиться в выбранное направление:
UX/UI-дизайн – это проектирование оформления веб-ресурсов и приложений для мобильных устройств с обязательным учетом комфорта для их посетителей. Аббревиатура UX в переводе обозначает «опыт пользователя»
Основное внимание уделено именно ему и его впечатлениям от взаимодействия с интерфейсом (переход по страничкам, достижение цели посещения)
Аббревиатура UI указывает на «внешность» интерфейса и его технические характеристики (размещение и размеры компонентов, цветовые решения)
К примеру, в навигационном приложении для смартфона или планшета элементы управления должны быть достаточно крупными, ведь водителю важно, чтобы было удобно строить маршрут и пользоваться картой, не отвлекаясь от процесса движения. Такие специалисты занимаются проектированием не только обыкновенных сайтов
Их привлекают также для работы над интернет-сервисами и десктопными программами.
Моушн-дизайн и мини-взаимодействия. Направление предполагает создание коротких анимаций, которые появляются в виде реакций на то или иное действие посетителей.
Логотипирование и брендинг. Компании нужен не только хороший сайт, но и узнаваемый логотип, а также фирменный стиль. Чтобы успешно работать в этом направлении, специалисту надо обладать креативным мышлением и талантом художника.
Продуктовый дизайн. Заниматься им может дизайнер-аналитик. В список его задач входят проведение A/B-тестирования на готовом продукте, интервьюирование пользователей и клиентов с целью улучшить его. Он не углубляется в какое-то конкретное направление, а аккумулирует базовые знания обо всех. Он трудится над сайтом в целом.
ТОП-6 курсов по веб-дизайну
Профессия Web-дизайнер от Contented
Обучение от топовой школы дизайна Contented, в процессе которого вы научитесь самостоятельно создавать полноценные сайты. И все это за 7 месяцев.
Чему научат:
- Работать с Figma,
- Запускать сайты с нуля (без помощи разработчиков),
- Адаптировать дизайн под мобильные устройства,
- Анимировать интерфейс,
- Собирать портфолио,
- И т. д.
Продолжительность: 7 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 5 000 рублей в месяц со скидкой
Подробнее о курсе
Веб-дизайн с нуля до PRO от Skillbox
Всего за 8 месяцев вы создадите 6 проектов в портфолио, изучите все основы, узнаете секреты и фишки, которые позволят стать крутым веб-дизайнером и начать зарабатывать сразу после завершения обучения.
Чему научат:
- Созданию интерфейсов,
- Созданию адаптивных макетов,
- Работе с типографикой,
- Созданию анимаций и иконок,
- Проектированию UX/UI,
- Работе с клиентами.
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 2876 рублей в месяц со скидкой/4109 без скидки
Подробнее о курсе
Профессия Веб-дизайнер от Skillbox
В рамках курса вы получите знания по веб и UX-дизайну, а также научитесь работать с анимацией и клиентами.
Чему научат:
- Работе со структурой и подачей контента
- Созданию эффективного дизайна
- Работе со спецификой цифровой среды
- Взаимодействию с разработчиками
- Общению с заказчиками
- Проектированию пользовательского опыта
Продолжительность: выбираете сами (состоит из 13 курсов!)
Тип обучения: онлайн
Сертификат: да
Стоимость: 4900 рублей со скидкой/8200 рублей без скидки
Подробнее о курсе
Профессия Веб-дизайнер от GeekBrains
Geekbrains совместно с Mail.ru Group запустили курс, где вы сможете пообщаться с экспертами рынка, освоить новую профессию веб-дизайнера и поработать с реальными заказами крупных компаний.
Чему научат:
- Работе с основными программами
- Основам веб-дизайна
- Основам продуктового дизайна
- Верстке на базовом уровне
- Трендам и целеполаганию
- Работа над реальным проектом
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: нет
Стоимость: 10375 рублей в месяц
Подробнее о курсе
Веб-дизайнер PRO: дизайн и программирование — Нетология
Во время обучения вы научитесь кодить и дизайнить. После курса вы сможете сами выполнять весь цикл работ по созданию сайта.
Чему научат:
- Основам дизайна
- Гибким методологиям
- Проектированию интерфейсов
- Принципам вёрстки HTML/CSS
- Основам программирования
- Работе с формами
Продолжительность: 17 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 119 900 рублей
Подробнее о курсе
Веб-дизайн с нуля до middle — Нетология
В рамках курса вас научат созданию макетов интерфейсов высокого качества в соответствии с современными стандартами.
Также Нетология гарантирует, что вы получите знания и навыки middle-специалиста.
Чему научат:
- Разработке интерфейсов
- Принципам дизайна
- Созданию собственной графики
- Созданию портфолио
- Организации процессов
Продолжительность: 5 месяцев (26 июня — 9 ноября)
Тип обучения: онлайн
Сертификат: удостоверение о повышении квалификации
Стоимость: 49 900 рублей со скидкой/69 900 рублей без скидки
Подробнее о курсе