Стоит ли заниматься веб-дизайном в 2020-2021 году: мой отзыв об этой профессии
Содержание:
- Функциональные элементы веб дизайна
- Плюсы и минусы
- Сетка
- Требования к веб-дизайнеру
- Достоинства и недостатки
- Особенности работы и обязанности
- Как получить профессию
- Заработная плата
- В каком направлении развиваться веб-дизайнеру
- Шаг 2. Получите образование
- Плюсы и минусы профессии
- Сколько зарабатывает веб-дизайнер
- Что это за профессия
- Процесс обучения
- Зарплаты веб-дизайнеров
- Необходимые качества и навыки
- Становиться веб-дизайнером или нет?
- Что необходимо сдавать для поступления
- Дизайнер-единорог
- Преимущества и недостатки профессии
- Основные задачи UI-дизайнера
- Преимущества и недостатки профессии
- Плюсы и минусы профессии
- Что это, Веб- UX- и UI- дизайн простыми словами
- Заключение
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным
Помимо этого, анимация помогает акцентировать внимание пользователей на определенной части дизайна или информации
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей. Это все что касается элементов веб дизайна
Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Плюсы и минусы
Это сложная, но творческая и интересная работа, у которой есть преимущества и недостатки, поговорим о них.
Плюсы:
-
Большие возможности для профессионального роста и развития как специалиста.
-
Необходимость постоянно учиться и развиваться.
-
Спрос на услуги растет с каждым днем. Профессия новая, конкуренция пока не столь высокая, как у некоторых других профессий, связанных с маркетингом.
-
Это одна из самых творческих профессий, связанных с интернетом и маркетингом. Огромное поле для творчества и экспериментов.
-
Высокие зарплаты у специалистов.
-
Возможность работать не только с клиентами из России, но и с зарубежными заказчиками. Потребуется знание языка, но не такое основательное, как для копирайтеров или переводчиков.
-
Возможность работать удаленно — из дома.
-
Нескучная профессия, каждая задача отличается от предыдущей.
Минусы:
-
Нужно постоянно повышать квалификацию, чтобы не уступать коллегам. Веб-технологии стремительно развиваются, поэтому нужно всегда следить за нововведениями и фишками.
-
Для кого-то профессия окажется нервной из-за постоянных правок. Клиенты часто видят дизайн сайта по-своему, из-за чего могут быть не согласны с видением веб-дизайнера. Они периодически просят что-то переделать. Кто-то со временем привыкает к этому, а кто-то нет.
-
Если работаете на себя, нужно самостоятельно искать клиентов. Это занятие не из легких, не все умеют продавать свои услуги.
-
Много времени придется проводить за компьютером. У сидячей работы полно недостатков: малоподвижный образ жизни, боли в спине, проблемы со зрением и другие.
-
Нужно уметь убеждать людей и отстаивать точку зрения. Клиенты иногда попадаются сложные, они могут подвергать сомнению профессионализм веб-дизайнера и просить сделать что-то по-своему, не подозревая, что это может быть плохо с точки зрения маркетинга или дизайна.
Правки. правки, правки…
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.

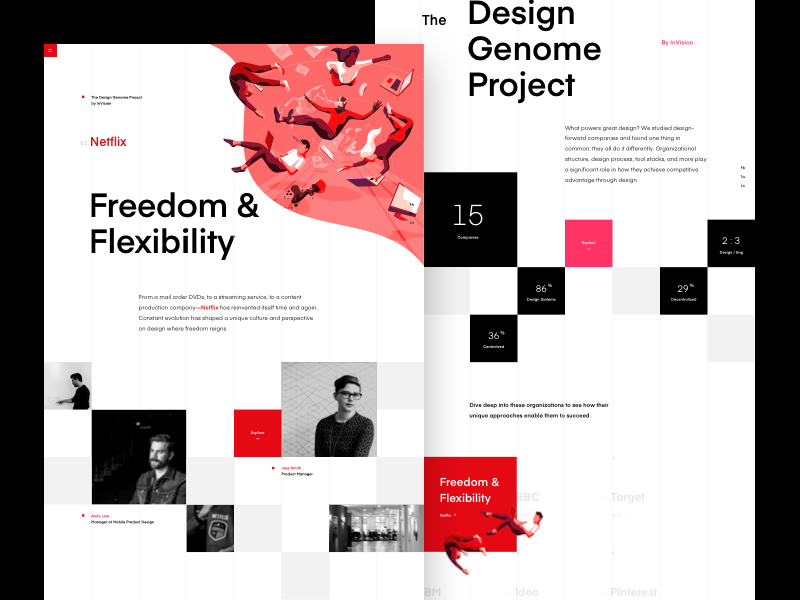
The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Требования к веб-дизайнеру
Заказчики и работодатели зачастую едины в своих требованиях. Из человеческих качеств от дизайнера требуется усидчивость, умение работать в команде, умение слышать и понимать клиента (работодателя), широкий кругозор, обучаемость, креативность.
Что касается профессиональных навыков, то требования к ним лучше всего проиллюстрируют скриншоты вакансий.
Веб-дизайнер в Москве:
Еще одна вакансия веб-дизайнера:
Требования к ведущему веб-дизайнеру в диджитал-компании:
Как видите, нужно уметь работать в специальном программном обеспечении, иметь портфолио и опыт работы – это как минимум.
Это интересно: Что такой айдентика и чем отличается от фирменного стиля
Достоинства и недостатки
Что еще должен знать будущий веб дизайнер, так это сильные и слабые стороны данной профессии. Это поможет точно определиться, та ли это работа, которая нужна именно вам.
К достоинствам этой должности можно отнести:
- востребованность и актуальность профессии;
- возможность работать не только в своей стране, но и за ее пределами;
- возможность работать в качестве фрилансера (то есть удаленно);
- широкий спектр возможностей;
- перспектива профессионального роста;
- реализация идеи без необходимости делать какие-либо финансовые вливания в проект;
- хорошая ЗП.
Однако работа для веб-дизайнера не будет в радость, если он не сойдется в мыслях по поводу некоторых аспектов оформления ресурса с сайтовладельцем, который является заказчиком и платит вам деньги за выполненную. В этом и заключается основной недостаток данной профессии. Некоторые заказчики навязчиво предлагают свои варианты дизайна и навигации, даже если они будут неудобными потенциальным посетителям.
Вот самые основные плюсы и минусы профессии дизайнера. Если вы уверены, что справитесь со всеми трудностями, тогда пришло время рассмотреть еще один важный вопрос – где можно освоить азы данной профессии?
Особенности работы и обязанности
Чтобы понять, что делает дизайнер, необходимо детально изучить все задачи, которые стоят перед таким специалистом. Веб дизайн сайта требует от человека:
- точного определения задач и возможных проблем, которые могут возникнуть у пользователей сайта;
- тщательного продумывания интерфейса ресурса, чтобы им было удобно пользоваться всем интернет юзерам;
- разработки структуры сайта;
- разработки удобной навигации по порталу, чтобы посетителю было комфортно пользоваться ресурсом.
С тем, чем занимается веб-дизайнер, мы уже разобрались, однако важно понять, какие функции он выполняет. Это важно, прежде всего, для вас, если вы решили посвятить свое время разработке графики и оформлению сайтов
Работа веб-дизайнером подразумевает выполнение следующих функций:
- составление и согласование ТЗ (технического задания) с заказчиков перед началом работы;
- оформления всех страниц веб-ресурса (основные из них — главная, категория, страничка записи);
- создания новых идей, улучшающих работу портала;
- разработки макета профиля администрации сайта (брендинговая аватарка);
- создания макета профиля пользователя (зарегистрированного или незарегистрированного);
Конечно, обязанности веб дизайнера на этом не заканчиваются, поскольку это специалист, который должен обладать широким спектром функций. Однако если вы научитесь выполнять, хотя бы, такую работу, в дальнейшем вам будет проще обучиться азам этой профессии.
Как получить профессию
Выпускники школ обучаются дизайну интерьеров в течение 3 лет после 9 класса и 2 после 11 класса на базе колледжей. Вузовское образование займет 4 года для получения диплома бакалавра, после чего можно продолжить обучение в магистратуре (2 года).
Чтобы поступить в институт нужно сдать: русский язык, историю, литературу и пройти творческий конкурс (рисунок, эскиз и т.д.).
Несмотря на то, что в свободном доступе есть много тренингов и другого материала, один из недостатков профессии в том, что ее практически невозможно постичь самостоятельно. Нужно не только разобраться в стилях, но и изучить техническую документацию, (ГОСТы, СНИПы). Также нужно освоить профессиональное программное обеспечение.
Чтобы получить полноценные и систематизированные знания лучше сразу поступить в колледж, институт или приобрести онлайн-курсы по дизайну интерьеров. В последнем случае вы получаете только концентрированную информацию (без физкультуры, ОБЖ и т.д.) за счет чего сокращается время обучения. Освоить профессию можно всего за 12 месяцев интенсивной учебы, которую можно проходить из любой точки мира и в удобное время. Обучение начинается с профильных предметов, поэтому применять их на практике можно уже спустя месяц с начала учебы.
Заработная плата
А сколько же зарабатывает веб-дизайнер? Нужно чётко понимать, что сумма прямо пропорциональна вашему опыту, наличию портфолио, а также престижу студии и количеству заказов. По всему Рунету вы можете найти разные суммы, так как фиксированной зарплаты нет. Всё зависит от объёма выполняемой работы и дедлайна.
Если говорить примерно, то средняя зарплата веб-дизайнера составляет 30–50 тыс. руб. в месяц. Профессионалы в этом деле могут получать больше 100 тыс. руб.
Готовы потрудиться, чтобы обрести финансовую свободу, и как бонус — найти работу онлайн? Тогда просторы интернета ждут именно вас. Читайте в следующей статье, с чего начать и как стать веб-дизайнером самостоятельно.
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учётом удобства для разных пользователей.
UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя»
Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя

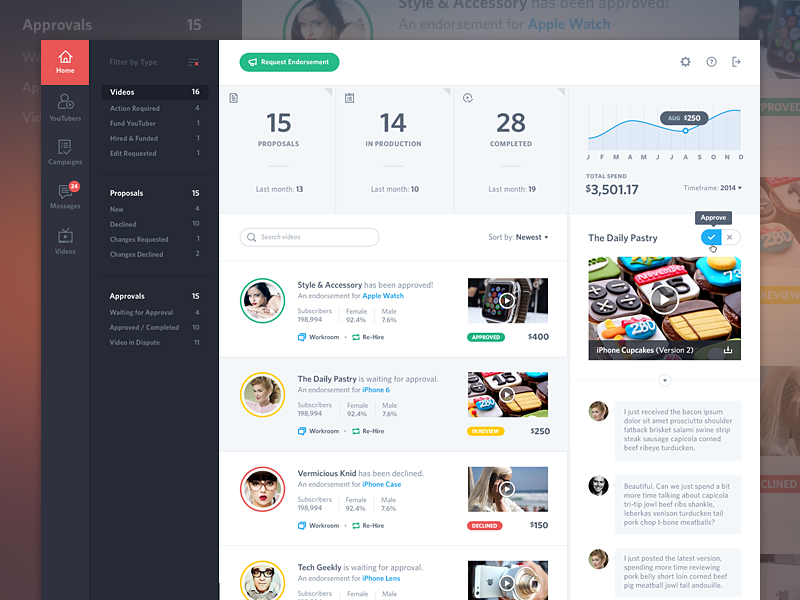
Product Dashboard by Mason Yarnell
Шаг 2. Получите образование
Если вы хотите пойти по официальному пути, есть определенные уровни в веб-дизайне и разработке, к которым стоит стремиться. Есть много высших учебных заведений, предлагающих специализированные образовательные программы.
Но получение хорошего образования не сделает вас востребованным и высоко оплачиваемым веб-дизайнером. Сначала вам нужно будет продвигать себя на рынке или получить работу в топ-агентстве, но подробнее об этом позже.
Как стать веб дизайнером с нуля еще? Можно пойти путем, который предполагает самообразование. Сеть изобилует образовательными материалами по веб-дизайну, которые только и ждут, чтобы вы их изучили!
Даже если вы имеете степень в области веб-дизайна, всегда можно продолжать самосовершенствоваться, изучая онлайн-ресурсы.
Плюсы и минусы профессии
К плюсам можно отнести востребованность данной профессии. Возможность работы из любой точки мира, где есть интернет. Широкие возможности для раскрытия творческого потенциала. Если есть знание английского языка — возможность работы с иностранными заказчиками. Можно работать как на фрилансе, так и в студии удалённо. Можно совмещать работу на фрилансе с удалённой работой.
Высокая заработная плата. Стоимость создания хорошего качественного лендинга может составлять порядка шестидесяти, восьмидесяти тысяч рублей. Я видел предложения и за сто двадцать, и за сто сорок тысяч рублей. Грамотный специалист потратит на создание такого лендинга от семи до десяти дней.
К минусам я бы отнёс сложность профессии. Но это субъективное мнение. То есть я считаю её сложной для себя. Ещё к минусам относится вероятность общения с неадекватным заказчиком. Но данный минус, по моему мнению, сейчас можно отнести почти ко всем профессиям. И нужно уметь отличать неадекватного заказчика от заказчика требовательного. С последними есть возможность договориться.
Сколько зарабатывает веб-дизайнер
Состоянием на март 2018 года согласно данным trud.com средняя зарплата веб-дизайнера по России – 25 000 рублей. Самые высокие зарплаты у веб-дизайнеров в Москве и Московской области – до 60 000 рублей в месяц.
На 31 мая 2018 года было открыто 245 вакансий по России, из них в 39% вакансий указана зарплата 20-40 тысяч рублей.
HH.ru даёт несколько другую статистику – средняя зарплата веб-дизайнера по России — 50 000 рублей.
Что касается независимых специалистов-фрилансеров, то вилка цен на работы очень большая. Всё зависит от умений, амбиций исполнителя. Новички зарабатывают в месяц от 10-15 до 30 тысяч рублей. Мастера, которые на фрилансе не первый год, и обзавелись помощниками, могут зарабатывать не менее 100 тысяч рублей в месяц.
Пройдясь по бирже фриланса, рассмотрев проекты в категории веб-дизайн, можно увидеть разные цены. Начиная от 1000 за разработку дизайна сайта и до бесконечности. Например, вот за разработку нового дизайна сайта готовы заплатить 10 000 рублей:
Что это за профессия
При разработке сайта веб-дизайнер:
- Создает макет будущего сайта
Это своеобразный шаблон, по которому будет строиться его визуальное оформление. В макете закладывается дальнейшая структура сайта, учитывается его наполнение контентом, заранее определяются позиции всех графических элементов.
- Определяет стилевое оформление сайта
После создания макета, специалист приступает к разработке уникального дизайна (фирменного стиля), в соответствии с запросами и вкусами клиента. Веб-дизайнер подбирает цветовую гамму, разрабатывает навигацию, создает и занимается компоновкой различных графических элементов (кнопок, меню и шапки сайта, баннеров, логотипов, контент-блоков).
- Создает интерактивные веб-приложения, иллюстрирует контент, обрабатывает загружаемые на сайт тексты и изображения.
Помимо заботы о внешнем виде сайта, дизайнер проверяет скорость его загрузки. Любой пользователь, даже видя красивую веб-страницу, не захочет долго ждать, пока она грузиться, и покинет сайт. Поэтому, дизайнер должен сотрудничать с верстальщиком, соединяющим все элементы дизайна в единое целое.
Web-дизайнер должен быть готов к тому, что заказчику могут не понравиться отдельные элементы оформления, или вся проделанная работа. В этом случае, придется отойти от собственных вкусов и предпочтений, переделать дизайн так, чтобы он понравился клиенту.
Процесс обучения
Миф о том, что профессия веб-дизайнера сопряжена с минимальными трудозатратами и высокой оплатой труда, быстро развеивается после того, как соискатель сталкивается с процессом обучения. Дело в том, что эта специальность требует максимального трудолюбия, ведь ей необходимо уделять максимальное количество времени. Эта специфика, предусматривающая, в полном смысле слова, «круглосуточное» сидение у компьютера, связана с тем, что зачастую возникает ситуация, когда сложный заказ нужно сдать в достаточно сжатые сроки.
В настоящее время солидные компании принимают к себе на работу исключительно веб-дизайнеров с достаточным опытом работы и квалификацией. Среди государственных вузов, предоставляющих соответствующее образование, можно отметить следующие наиболее престижные учебные заведения страны:
— Санкт-Петербургский государственный университет;
— Московская государственная академия им. Строганова;
— Московский архитектурный институт;
— Санкт-Петербургская школа телевидения;
— Краснодарская школа дизайна.
Однако сегодня данную специальность предлагают получить различные политехнические университеты, институты технологии и дизайна и простые курсы веб-дизайна, которые имеются практически в любом крупном городе страны. Кроме того, данную профессию можно освоить и самостоятельно, основываясь на изучении специализированной литературы. Есть возможность получать обучение и через онлайн курсы в Интернете
Однако потенциальным дизайнерам важно понимать, что для освоения искусства веб-дизайна необходимо уверенно владеть английским языком, так как большинство тематической информации публикуется именно на нем
Зарплаты веб-дизайнеров
Зарплата специалиста зависит от его опыта и профессионализма. В первое время заработок будет ниже ожидаемого, но чем больше времени будет потрачено на отработку навыков, развитие и получение опыта, тем быстрее удастся выйти на достойную оплату труда.
Как правило, при поиске работы соискатель встретится с вакансиями с разными уровнями зарплаты — от 20 до 70 тысяч рублей (в России). Это связано с тем, что у каждой организации есть свои требования к выполняемой работе: одним нужны простые манипуляции и несложные конструкции сайтов, другие же могут требовать более серьезную и кропотливую работу.
Средний уровень зарплат веб-дизайнера в Москве (по данным сайта trud.com)В большинстве случаев зарплата веб-дизайнера, работающего удаленно, сдельная. Средняя зарплата специалиста в Москве — 50000 рублей.
Необходимые качества и навыки
Одного желания стать веб-дизайнером мало: нужно еще обладать рядом характеристик и личностных качеств, которые помогут добиться успехов в карьере.
Начинающий веб-дизайнер может двигаться по карьерной лестнице до web-программиста или менеджера проекта.
Веб-дизайнер должен иметь следующие качества:
усидчивость;
хороший эстетический и художественный вкус;
стремление к освоению новых знаний и навыков;
быстрая обучаемость;
способность концентрировать внимание и быстро переключаться;
хорошая память;
развитое аналитическое и логическое мышление;
креативность;
терпеливость;
внимательность к деталям;
возможность удерживать в памяти и воспринимать большой объем информации;
аккуратность.
Что же касается навыков, помимо основных умений — программирования и верстки, веб-дизайнер должен уметь работать с HTML/CSS, в программах Adobe Photoshop, Corel Draw, Illustrator, Macromedia Flash.
Становиться веб-дизайнером или нет?
В заключение данной статьи следует сказать, что веб-дизайнеры будут востребованными еще не одно десятилетие. Профессия веб-дизайнер нужная, популярная и интересная. В процессе эволюции направления будут появляться новые специализации и инструменты работы. Возможность работать удаленно стирает ограничения по уровню оплаты: даже проживая в небольшом городе, человек может получать зарплату столичного сотрудника.
Не стоит забывать о свободе личного времени, ведь «удаленка» позволяет планировать свой день
Для заказчика не важно, где вы работаете. Важен результат и соблюдение сроков
Посвящать свою жизнь этому направлению или нет, решать вам. Надеюсь, что предложенный материал поможет определиться и начать обучение.
Что необходимо сдавать для поступления
Существует перечень обязательных предметов, которые поступающий обязан сдавать на любую творческую специальность. На дизайнера также распространяется этот список:
- Русский язык (или другой официальный язык в стране).
- История.
- Литература.
- Творческий конкурс. Именно этот этап вызывает большее количество сложностей у людей, что собираются впоследствии учиться на дизайнера. Творческий конкурс выставляют разные университеты по-разному, поэтому готовиться к нему нужно исключительно исходя из личных требований к высшему учебному заведению. В общем, можно сказать, что обычно это художественный конкурс, представляющийся необходимостью абитуриента нарисовать рисунок, композицию за определённый срок времени.
В естественные обязанности профессии подобного плана будет создание макетов предметов и вещей для различного использования. Это может быть и этикетка для нового товара, и витрина магазина.
Поступать можно на такие специальности:
- декоратор;
- макетчик;
- дизайнер интерьера.
Кроме этого, промышленный дизайн имеет возможность обучения студентов после девятого и одиннадцатого классов . Для поступления необходимо знать такие предметы:
- История.
- Русский язык.
- Творческий конкурс.
иллюстраторы, художники, оформители и веб-дизайнеры
По этой причине у графического дизайнера необходимым требованием, кроме тонкого художественного вкуса, является хорошее знание компьютерной системы и программ.
Чтобы поступать на графический дизайн нужно сдавать такие предметы:
- Математика.
- Русский язык.
- Физику и информатику.
- Литературу и творческий конкурс.
Нужно учитывать то, что на графического дизайнера можно поступать только после одиннадцатого класса.
коллекции нарядов
Какие предметы нужно сдавать на дизайнера одежды:
- Русский язык.
- Творческий конкурс.
- История.
Поступление на эту специальность является действительно хорошим решением, так как стать дизайнером одежды и учиться на этой специальности возможно даже после завершения девятого класса.
Дизайнер интерьера
ателье, магазинов, офисов и других видов помещений
Чтобы поступить на дизайнера интерьера, необходимо знать такие предметы:
- Русский язык.
- История.
- Творческий конкурс.
В любом случае какое направление в творческой специальности кто не выбрал, это всегда верный путь к интересному будущему и приключениям
Стоит важно отнестись к подготовке и поступлению, но и не забывать о своих настоящих желаниях и мечтах
Дизайнер – профессия творческая, требующая от будущего специалиста навыков рисования, креативного подхода к процессу создания чего-либо. Специальность сейчас очень востребована на рынке тру, и навыки дизайна применимы во многих сферах жизни. Направлений дизайна очень много от оформления сайтов до создания одежды. Перед поступлением абитуриент должен ответить для себя на вопрос: зачем ему учиться, нужно ли ему по выбранной специальности высшее образование и где он впоследствии хотел бы работать.
Помимо того, что будущий специалист должен любить и уметь рисовать, представлять себе деятельность, связанную с будущей специальностью, он должен закончить учебное заведение, где дадутся фундаментальные знания. Образование в ВУЗе направлено на всестороннее развитие человека. Таких ВУЗов в стране много и абитуриент выбирает специальность из широкого разнообразия.
Поступающий в ВУЗ должен подготовить и подать пакет документации для поступления:
- копия паспорта;
- фотографии, которые будут использованы для оформления студенческого билета и личного дела студента;
- аттестат;
- сертификат ЕГЭ. Результат ЕГЭ должен по баллам соответствовать требованиям ВУЗа;
- заявление о желании абитуриента обучаться в данном учебном заведении;
- справка о прохождении медкомиссии;
- портфолио с работами в данном направлении. Данный документ не обязателен, но дает некоторое преимущество при поступлении.
Данный список документов является основным, но в некоторых ВУЗах могут быть добавлены некоторые специфические документы. Полный перечень требуемых документов, которые должен иметь абитуриент, что сдавать на дизайнера, перед подачей можно уточнить в учебном заведении.
Дизайнер-единорог
 Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.
Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.
Ок, это не настоящая должность, а скорее внутрячковая шутка tech-стартаперов. Это такой универсал, который владеет и визуальным дизайном, и UI/UX, и проектированием взаимодействий, и продуктовым дизайном — ну и кодить конечно тоже умеет здорово.
Именно за этот невероятно редкий набор компетенций он и получил свое гордое название “дизайнер-единорог”.
Нужно ли стремиться стать единорогом? Конечно нет! Даже если бы вам удалось освоить сразу несколько ролей, было бы невероятно сложно поддерживать актуальные знания по каждой из них, чтобы оставаться в теме.
Все зависит от ваших целей и предпочтений. Если вы терпеть не можете кодить, не нужно делать “через не хочу” — без желания и мотивации ваш код все равно будет посредственным. Но если вам нравится и дизайнить, и кодить, и вы можете освоить оба навыка на приемлемом уровне — то почему нет?
Из-за обилия информации, может показаться, что освоить дизайн сложно. Сфера развивается так стремительно, постоянно появляются новые роли — например, дизайнер дополненной реальности или дизайнер 3D моделей.
Не ставьте себе цели изучить все: учитесь с умом и концентрируйтесь на том, что действительно хотите делать. Если вас привлекает цифровой дизайн (сайты, приложения, веб-инструменты и т.п.) — уделяйте максимум внимания визуальному и UI/UX дизайну.
Обилие информации может поставить в тупик — это нормально. В этом курсе я собрал для вас самые важные знания, чтобы вы взяли главное от каждой роли и могли начать создавать красивые и эффективные сайты для себя и своих клиентов.
Ни больше, ни меньше.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад | Продолжение (Глава 3) →
Преимущества и недостатки профессии
Все положительные и отрицательные моменты довольно относительны. У каждой специальности они есть, поэтому чуть ниже я приведу те, что наиболее характерны для профессии веб-дизайнер.
Перспективность специальности. Интернет очень динамичная система, постоянно развивается. Сайты появляются каждый день
Многие навыки можно приобрести самостоятельно
Необязательно получать профильное образование, но с его помощью можно подняться по карьерной лестнице
Нет привязки к офису или даже к стране. Работать можно онлайн из любой точки мира. Вы можете жить в Минске, а ваш работодатель в Москве
Уменьшение транспортных расходов
Экономия на транспорте
Доход зависит только от нас
Экономия на офисной одежде
Всегда есть возможность подработать
Самостоятельно устанавливаем график работы
Готовые сайты со временем устаревают и необходимо менять дизайн
Постепенное развитие и разнообразие в проектах. Задачи постоянно меняются
Среди профессионалов низкая конкуренция
Работа с иностранными клиентами и соответственно увеличение заработка
Без опыта сложно найти клиентов. На таких биржах как fl ru, Weblancer или Freelancer большой «конкурс» на каждое интересное предложение. Это словно древняя Спарта, где вам приходится бороться за заказы и показывать, чего вы достойны
Заказы не всегда адекватны в соотношении цена/сложность
Чтобы быть в Топе, нужно постоянно учиться
Если среди высококлассных специалистов нет конкуренции, то она довольно большая среди новичков
Большое количество проектов может привести к выгоранию
Творческий кризис. Он особенно опасен, если близится дедлайн
Удаленная работа имеет две стороны. Негативная – нехватка общения
Самоорганизация. Организовать свой график, следовать дедлайнам не всегда бывает легко
Рабочий день ненормированный. Чтобы поднять доход, приходится трудиться чуть ли не 24/7. Ваше время будут отнимать переговоры с заказчиками, постоянная учеба
Нет социальных гарантий. Нет оплачиваемого отпуска, если нет работы, то нет заработка. Конечно, это при условии, что вы не устроены официально
Постоянные правки. Иногда попадаются очень сложные клиенты и не всегда можно уловить, что они конкретно хотят
Еще одним недостатком могут назвать наличие конструкторов сайтов. Такие сервисы никогда не будут конкурентам веб-дизайнерам. Специалисты работают индивидуально под вас, поэтому ни одна система не сможет создать продукт подобного качества
Основные задачи UI-дизайнера
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Интерактивность
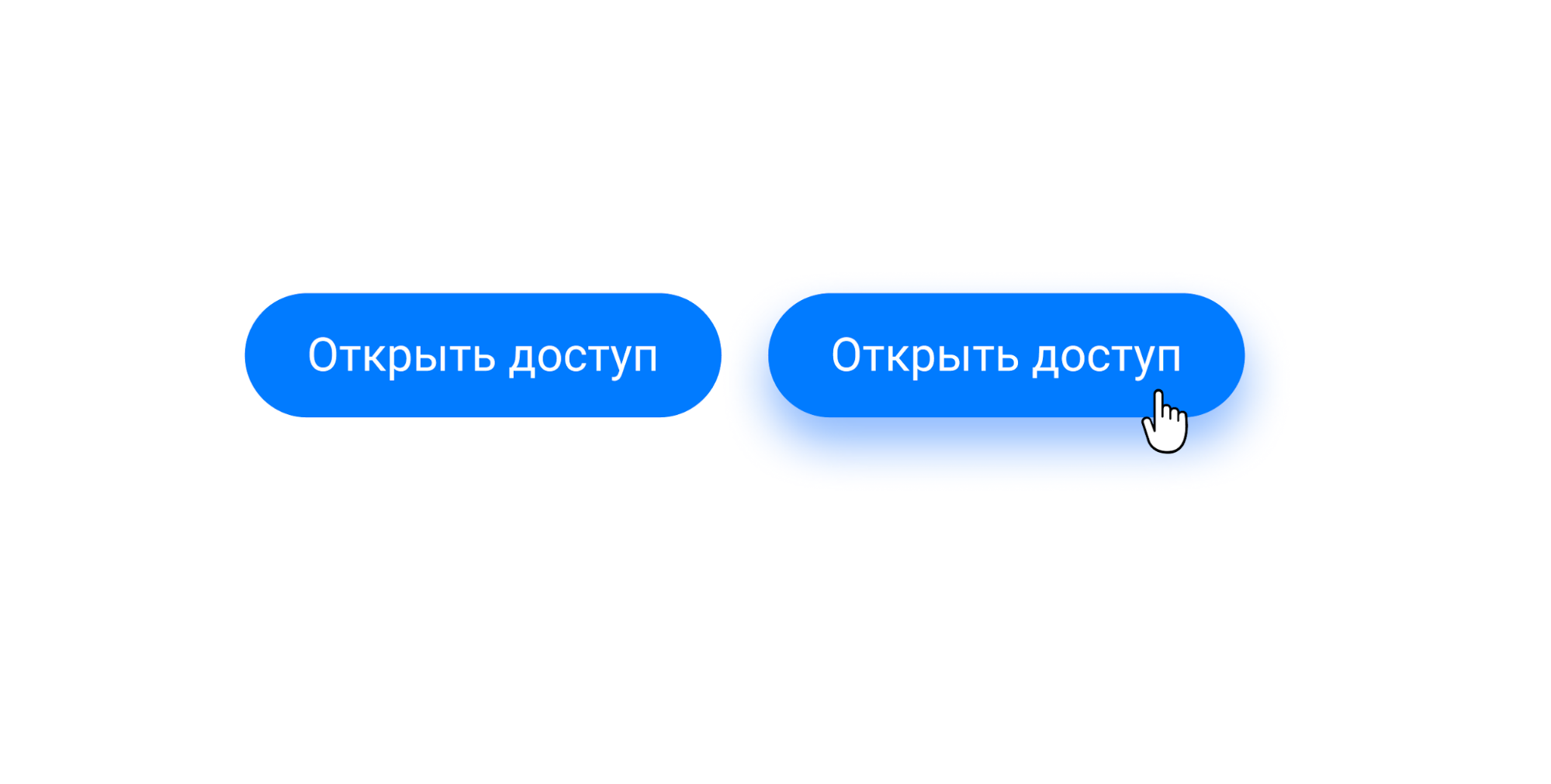
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.

Пример, как кнопка реагирует на клик мыши
Брендинг
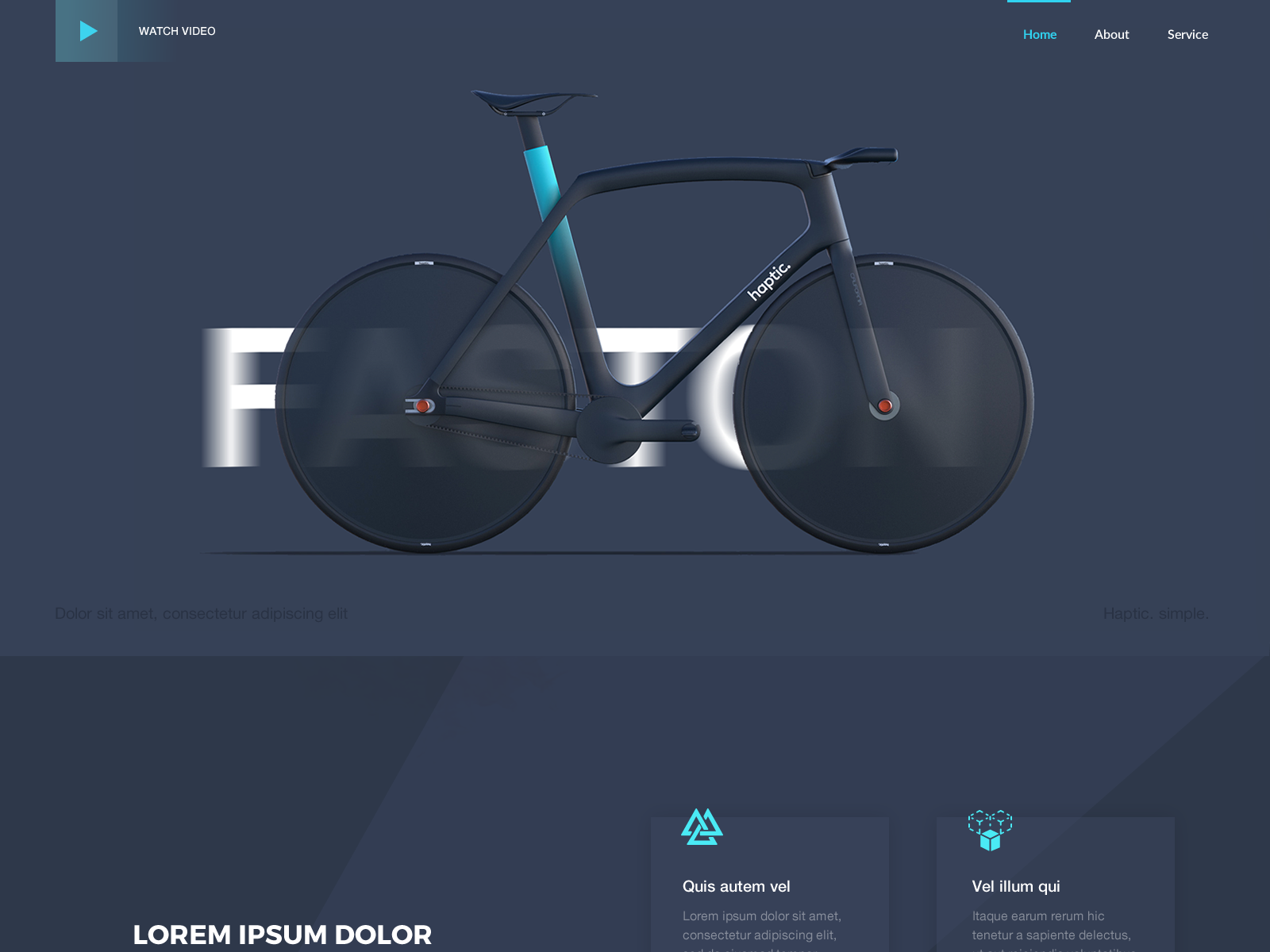
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.

Дизайн сайта для инновационного скоростного велосипеда
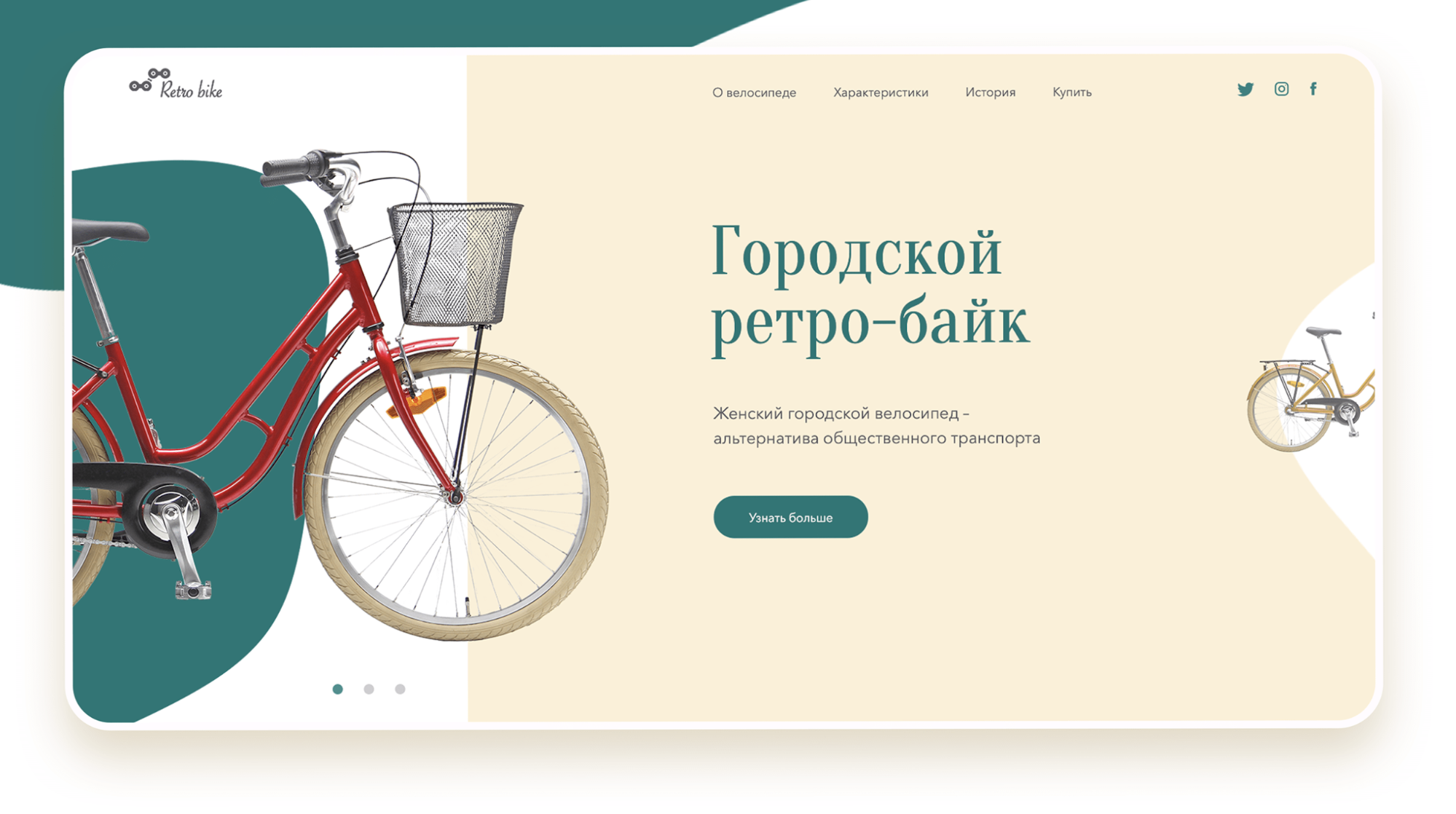
Если нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.

Пример дизайна сайта для ретровелосипеда
UI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
Адаптивность
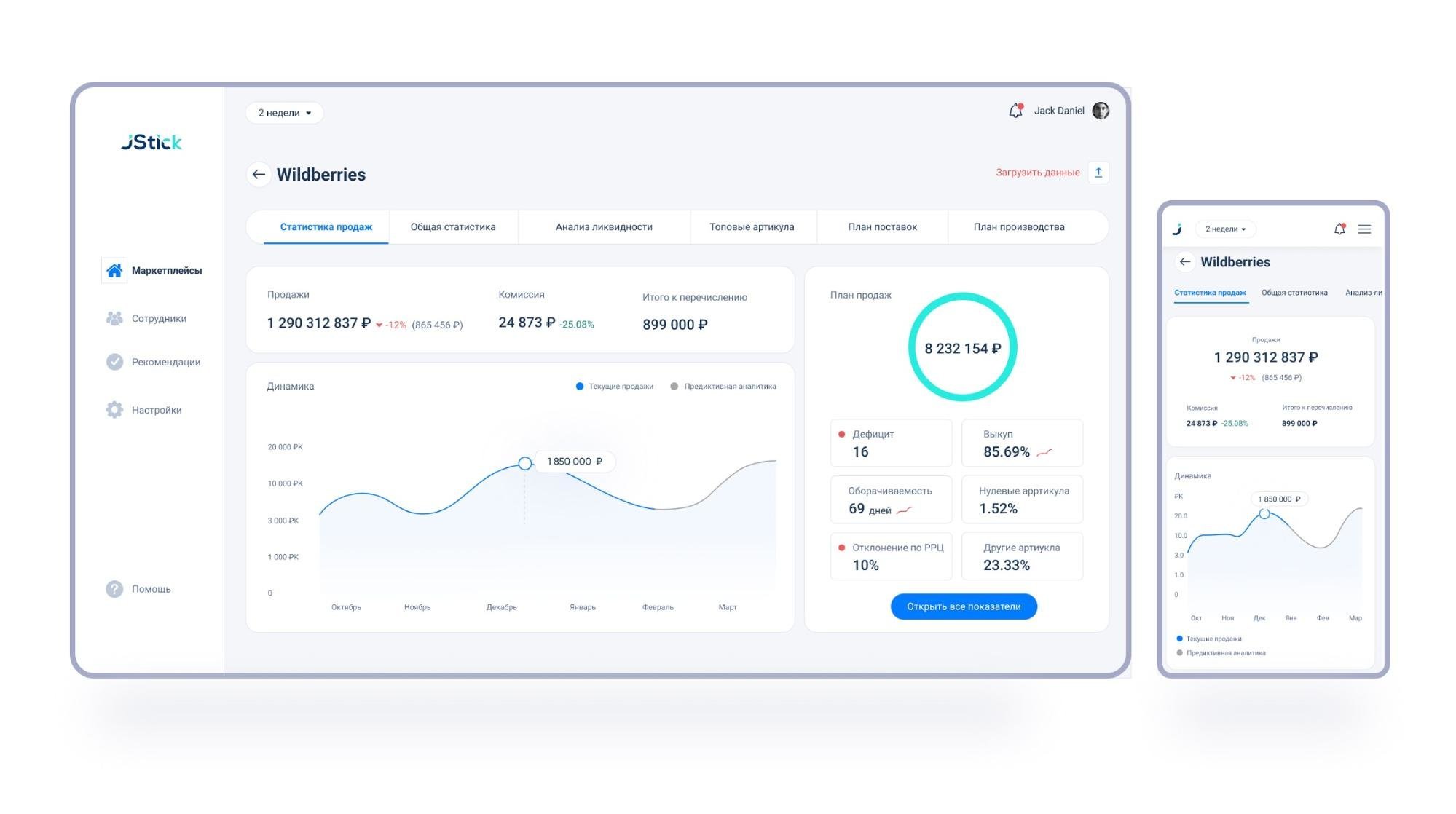
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.

Адаптивный сайт подстраивается под разные экраны
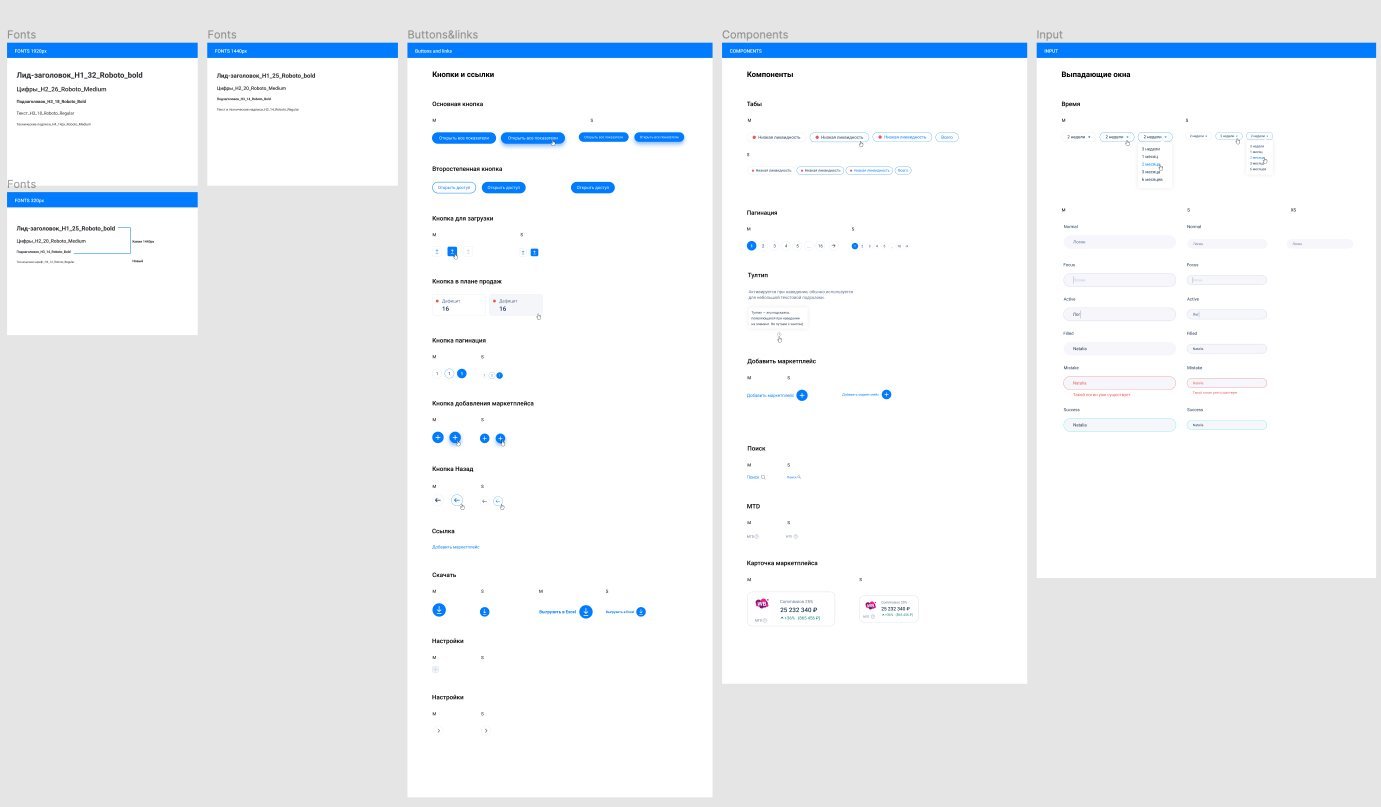
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.

Пример того, как выглядит UI-кит
Преимущества и недостатки профессии
У каждой специальности есть как положительные, так и отрицательные стороны, к которым нужно подготовиться заранее.
К плюсам профессии можно отнести:
- дизайнер не привязан к офису, он постоянно в движении: за городом, в кафе, на природе. Главное, чтобы под рукой был достаточно мощный ноутбук с необходимыми программами;
- умения дизайнера можно применять не только на работе. Например, можно помочь с ремонтом друзьям и родным;
- люди всегда стремятся окружить себя красотой и практичностью, поэтому дизайн интерьеров никогда не выйдет из моды;
- профессия позволяет реализовать творческий потенциал, разрабатывая новые проекты и подбирая оригинальные решения;
- нет ограничений по возрасту и роду дополнительных занятий. Быть дизайнером можно в декрете и на пенсии.
В числе минусов:
- получить хороший заказ без опыта и портфолио довольно сложно;
- достаточно сложная и кропотливая работа с высоким уровнем стресса. Ведь работать нужно с людьми, которые по-разному относятся к своему окружению;
- ненормированное рабочее время и отсутствие плановых отпусков;
- нужно знать не только стили и их особенности, но разбираться и в строительных профессиях;
Кроме того, у каждого свое понимание цвета, света и красоты. Поэтому начинающему дизайнеру предстоит выработать собственный подход, позволяющий достичь взаимопонимания с клиентом.
Плюсы и минусы профессии
Прежде чем решиться сделать веб-дизайн основным источником своего дохода, нужно оценить все преимущества и недостатки профессии.
- высокая востребованность кадров;
- популярность на рынке труда в любой стране;
- есть возможность работать без привязки к рабочему месту (удаленно);
- хорошая заработная плата;
- перспективы карьерного роста;
- возможность проявления собственных творческих способностей;
- не требуются финансовые вложения в реализацию каких-либо проектов.
- возможны конфликты и споры с заказчиком по поводу видения концепции сайта;
- в случае перехода на фриланс заработок всегда непредсказуем;
- большая нагрузка на глаза и возможно снижение зрения.
Веб-дизайнер, набравшись опыта, может делиться им с окружающими. Для этого можно разработать собственный веб-сайт и приглашать желающих овладеть навыками программирования и HTML-верстки. Также человек с имеющимися знаниями и опытом может стать фрилансером или блогером, поскольку ему известны все тонкости и нюансы продвижения сайтов.
Что это, Веб- UX- и UI- дизайн простыми словами
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UX (англ. user experience — пользовательский опыт). UX-дизайнер в первую очередь архитектор и исследователь пользовательского опыта: он изучает реальность пользователей и их цели, подмечает барьеры и добивается их устранения с помощью технологий (в том числе приложений). Результаты исследований помогают ему спроектировать и собрать прототип решения, которое в результате тестирования может оказаться эффективнее, чем-то, что уже есть у клиентов на руках.
Заключение
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Ресурсы
- План обучения младшего дизайнера.
- Большой список ресурсов для начинающих дизайнеров.
- Как разработчику стать дизайнером.
Книга
Артемий Лебедев. Ководство.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания
Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.