34 лучших инструмента для frontend-разработчика
Содержание:
- Как стать frontend-разработчиком?
- Что такое backend-разработка?
- Эксперимент 4
- Будьте в курсе
- Структура сайта
- Front-end разработчик: кто это и чем он занимается
- Эксперимент 3
- Личные качества хорошего frontend-разработчика
- Где работает и какие задачи решает frontend-разработчик?
- Лучшие вузы для обучения профессии фронтендера
- Backend-разработчик
- Система сеток и отзывчивость
- Зарплата и карьера frontend-разработчика
- Как в вакансии
- Frontend developer – кто это
- Где учиться
- Использование технологий
- Front End или Back End или Full Stack Developer
Как стать frontend-разработчиком?
Чему учиться?
Программисты со стажем немного лукавят, когда говорят о низком пороге входа в профессию frontend-разработчика. Под этим обычно подразумевается легкость изучения базовых технологий, связанных с версткой (HTML и CSS), и начальных навыков оживления веб-страниц с помощью плагинов и библиотек. Но в 2021 году это лишь малая часть того, что должен знать и уметь фронтендер.
«В 2017 году я устроился на свою первую работу, зная лишь HTML, CSS, немного JavaScript и JQuery, — рассказывает Алексей Видякин. — Сегодня, в 2021 году, требования очень выросли, поскольку выросла конкуренция. Базовыми знаниями верстки уже никого не удивишь».
Вот примерный список требований к джуниор-специалисту в 2021 году:
Знать HTML и CSS. Под этим подразумеваются навыки кроссбраузерной и адаптивной верстки, знание популярных CSS-фреймворков, препроцессоров и HTML-шаблонизаторов.
Знать JavaScript, в частности стандарт Ecmascript 6 — спецификацию 2015 года, принесшую языку новые элементы синтаксиса и новый уровень производительности.
Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, позволяющим быстро и удобно загружать JavaScript-библиотеки и приложения.
Уметь пользоваться системой контроля версий, например Git. Навыки работы с Git лучше всего развиваются в процессе командной работы, поэтому от новичка никто не ждет совершенства в работе с платформой. Достаточно понимать, о чем вообще речь, и знать несколько базовых команд.
Уметь работать со сборщиком проектов (это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки)
Тут важно понимание самой идеи инструмента и базовые навыки пользования. Сборщиков несколько, но самый популярный из них — gulp.js.
Базово знать один из современных фреймворков: React, Angular или Vue.js
С их помощью разработчик может минимизировать количество обращений к DOM (Document Object Model — объектная модель документа) и организовать мгновенный обмен данными с сервером через API. Вместо того чтобы по каждому клику перезагружать страницу целиком, фреймворк управляет состоянием ее отдельных компонентов, обеспечивая пользователю мгновенный отклик приложения. Подразумевается, что если человек сумел освоить один из них, то сможет достаточно быстро разобраться с другим, если возникнет необходимость. Есть довольно много вакансий, где требуется какой-то конкретный фреймворк.
Знать английский. Не факт, что от соискателя сразу потребуется обсуждать что-то со штаб-квартирой Facebook, но реакции «Тут нет документации на русском, поэтому я не смогу разобраться» тоже уже не принимаются.
Где начать работать?
Существует три основных варианта трудоустройства: фриланс, студия веб-разработки и работа на стороне заказчика.
В качестве оптимального места первой работы Алексей Видякин называет студию веб-разработки, поскольку именно среди узких специалистов и разнообразных задач проще всего расти от простого к сложному. Но при этом поначалу нужно быть готовым к большому количеству рутины.
«На позиции trainee (стажера) я выполнял ту работу, за которую не хотели браться более опытные сотрудники, — вспоминает Алексей. — В основном это были правки от заказчика, то есть дополнения на сайте, которые нужно просто внести по определенному шаблону, ничего не поломав при этом. Дополнительная ценность такой работы в том, что ты начинаешь понимать, как устроены реальные проекты именно в вашей студии».
Начиная работать с нуля на фрилансе, легко застрять на выполнении низкооплачиваемых примитивных задач. При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте. А вот для опытного frontend-разработчика фриланс, особенно на международных биржах, может открыть много возможностей.
Работа на стороне заказчика может стать отличным стартом, но стоит искать компанию, которая будет расти вместе со специалистами. IT-отделы в крупных компаниях часто создают для быстрого решения сложных задач и нанимают для этого дорогих и эффективных специалистов.
Траектории того, как приходят во frontend, разные. Читайте историю Марка Соболева, который служил в полиции, а теперь разрабатывает образовательные сервисы.
Что такое backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Важно!
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
- MySQL;
- PostgreSQL;
- SQLite;
- MongoDB.
Эксперимент 4
Последний эксперимент для отработки выученных правил. Иногда последствия передовых практик не всегда очевидны до тех пор, пока они не применяются для большого проекта.
В качестве последнего эксперимента создайте собственный сайт-портфолио. Для фронтенд-разработчика портфолио—самый важный актив. Сайт-портфолио предназначен для демонстрации ваших работ
Что еще более важно, это постоянно обновляющийся отчет вашего прогресса в разработке. Поэтому создавайте портфолио даже если у вас 1–2 работы

ShiftBrain Studio
Для начала прочитайте статью от Adham Dannaway Мой (простой) процесс дизайна и разработки сайта-портфолио (англ.).
Если первый вариант вашего портфолио не идеален — это нормально! Портфолио пройдет через множество итераций (рус.)
В первую очередь важно использовать при разработке все ваши навыки
Будьте в курсе
До тех пор, пока HTML и CSS не выйдут из употребления, важно оставаться в курсе всех событий в области фронтенда. Мир фронтенда все время изменяется

Мир фронтенда все время изменяется
Ниже приведен список сайтов, блогов и форумов, которые являются передовыми источниками информации.
Структура сайта
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика: визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться. Но как всё это выглядит изнутри?
За логику, работоспособность и правильное функционирование сайта отвечает серверная часть, которая скрыта от пользователя. Её созданием занимается backend-разработчик, а управлять может только администратор сайта через специальный интерфейс.
Любой запрос, который делает пользователь, передаётся на сервер. Здесь всё и происходит: запрос обрабатывается, фильтруется, а ответ отправляется обратно. Backend-разработка отвечает за правильное выполнение этого процесса.

Функции Frontend и Backend
Возьмём в качестве примера обычный компьютер. Вы свободно перемещаетесь по файлам и папкам, можете удалять и изменять информацию, добавлять новую, делать всё, что хотите. Но в серверную часть для вас доступ закрыт. Компьютер скрывает папки с системными файлами, чтобы пользователь не наделал глупостей и не повлиял на его правильную работу. Примерно то же самое происходит с сайтом — вам доступны только те части, которые не влияют на его функционирование. То есть вы можете пользоваться продуктом, но не менять его код.

Связка Frontend и Backend
Серверная и пользовательская части взаимосвязаны. И могут дать хороший результат (то есть понятный и функциональный сайт), только когда работают слаженно.
Front-end разработчик: кто это и чем он занимается
- Верстка дизайна. На данном этапе происходит создание структуры html-кода, который вмещает в себя элементы, располагающиеся на страницах сайта (картинки, текст, кнопки и т. д.) и отображающегося в пользовательском окне браузера. Главная цель здесь – добиться того, чтобы каждый элемент дизайна был абсолютно идентичен макету. Помимо HTML здесь используется формальный язык программирования CSS.
- Настройка функционирования кнопок, форм регистрации и обратной связи, галерей и прочего необходимого на сайте функционала. Для достижения высоких результатов Front-end должен применять готовый скрипт из библиотеки, либо создавать собственный.
- После того как основная часть работы выполнена, он приступает к тестированию работы.
- В дальнейшем он может давать рекомендации разработчикам касательно оптимального способа реализации той или иной функции на веб-ресурсе.
Как уже отмечалось, фронт-энд разработчик вбирает в себя несколько профессий: верстальщика и программиста. В отличие от обычного специалиста по верстке, который обладает навыками работы в HTML+CSS, в сферу его деятельности входит программирование интерактивных элементов, с которыми в дальнейшем контактирует посетитель сайта.
Эксперимент 3
В рамках эксперимента 3 выберите один из прошлых экспериментов и проведите рефакторинг своего кода с использованием советов, которые вы узнали выше. Рефакторинг означает редактирование вашего кода так, чтобы он стал проще, в том числе в плане читаемости.
Умение проводить эффективный рефакторинг кода — очень важный навык для фронтенд-разработчика. Создание эффективного кода- постоянный процесс. Возьмите статью CSS архитектура: рефакторинг CSS (англ.) в качестве отправной точки для вашей работы над рефакторингом.
Не важно сделать правильно с первого раза. Важно сделать правильно в конечном результате
Ниже несколько вопросов, на которые вы должны себе ответить в процессе рефакторинга.
- Не двусмысленны ли названия классов? Через полгода я все еще смогу понять, что означает название класса?
- Семантичен ли мой HTML и CSS? Можно ли с первого взгляда определить структуру и взаимоотношения элементов?
- Использую ли я одни и те же цвета в коде? Не будет ли логичнее вынести их в переменные Sass (англ.)?
- Работает ли мой код в Safari так же хорошо, как в Chrome?
- Нельзя ли заменить часть кода на систему сеток, например Skeleton?
- Не слишком ли часто я использую !important? Как я могу это исправить?
Личные качества хорошего frontend-разработчика
Честно говоря, несложно стать фронтенд-разработчиком. А вот построить карьеру и стать профессионалом, которого ценят совсем непросто. Освоение языков программирования и знание фреймворков еще не гарантирует проторенный путь к славе. На пути к успеху нужно будет проявить и свои лучшие личностные стороны:
Навыки коммуникации. Есть стереотип, что айтишники могут трудиться без взаимодействия с людьми и, не имея социальных контактов. Но это не так. Дело в том, что в создании сайта задействовано большое количество специалистов — от дизайнеров, маркетологов, бэкенд-девелоперов до копирайтеров и т
д.
Важно с каждым из них быть на связи, уточнять моменты из их зоны ответственности, отвечать на вопросы. Важно научиться не только общаться устно, но и уметь выражать свои мысли письменно
Ведь без этих навыков даже самую простую техническую документацию составить не получится.
Умение работать в команде. В какой-то мере это продолжение первого пункта, но умение достигать больших общих результатов в рамках крупного проекта простирается чуть дальше. Frontend разработчик может работать удаленно, но он должен уметь брать ответственность за свою часть работы, помогать коллегам, предупреждать о возможных сложностях и давать пути их решения, чтобы не подводить команду. Специалист, который обладает подобными навыками, всегда будет иметь очередь из клиентов.
Способность решать сложные задачи. Веб-разработка предполагает постоянный поиск путей к новым целям. Большая часть времени разработчика уходит на решение неожиданно возникших проблем. Из-за нового подраздела может поехать весь дизайн, а регистрационная форма вдруг выдать ошибку.
Или же пользователи начнут просто уходить с сайта без целевого действия и придется разбираться почему так произошло. Фронтенд-разработчик должен научиться быстро решать возникающие проблемы, а еще лучше — предотвращать их. Такой специалист всегда будет иметь в работе интересные проекты и хорошую зарплату.
Где работает и какие задачи решает frontend-разработчик?
Он работает везде, где требуется создание сайта, приложения или любой другой программы, у которой есть интерфейс. Знание JavaScript (основного языка frontend-разработчика) не ограничивает программиста веб-разработкой. Язык используется и для создания десктопных приложений, например офисных пакетов Microsoft и OpenOffice или приложений Adobe, и в программировании оборудования и бытовой техники (платежных терминалов, телевизионных приставок и т.д.).
Помимо студий веб-разработки, для frontend-разработчика есть масса вариантов трудоустройства:
- IT-департаменты компаний. Ритейлеры и маркетплейсы, сотовые операторы и банки, соцсети и стриминговые платформы совершенствуют свои сервисы. Крупнейшие из них сами задают тренды во frontend-разработке. Например фреймворк React создан программистом из Facebook. Работать можно как внутри компании, так и в агентстве, которое специализируется на аутсорс-разработке.
- Разработчики корпоративного софта. Тут нужно будет создавать сервисы управления проектами, CRM и другие веб-приложения для бизнеса. Такое ПО часто имеет сложные интерфейсы и нуждается в регулярной поддержке.
- Государственные организации. Такие сервисы, как «Госуслуги», «Налог.ру», городские информационные порталы постоянно растут и совершенствуются, вовлекая в свою работу в том числе этих специалистов.
Курс
Frontend-разработчик
Научитесь разрабатывать интерактивные веб-сайты и приложения на JavaScript и HTML и получите востребованную IT-профессию. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
Лучшие вузы для обучения профессии фронтендера
Получить базовые знания в программировании можно в сотнях государственных и частных учебных заведений. Традиционными лидерами в сфере ИТ-подготовки считаются:
- МГУ;
- НИУ МГТУ им. Баумана;
- МФТИ;
- ИТМО;
- НГУ (Новосибирск);
- СПбГУ;
- НГТУ (Новосибирск);
- ВШЭ;
- МИФИ;
- Политех Петра Великого (СПб).
(Позиции в списке – по рейтингу RAEX).
Согласно исследованию аналитического центра Career.ru топ-10 вузов, готовящих самых востребованных и высокооплачиваемых ИТ-специалистов, выглядит следующим образом:
- МГТУ им. Баумана (факультет СУ и информатики);
- МГУ (ФМК);
- МТУСИ (факультет IT);
- МЭИ (институт ВТ и автоматики);
- МИФИ (институт интеллектуальных киберсистем);
- МИРЭА (институт IT);
- МГТУ им. Баумана (факультет комплексной автоматизации и робототехники);
- ВШЭ (факультет менеджмента и бизнеса);
- МИФИ (институт нанотехнологий);
- МАИ (институт «СУ, информатика и электроэнергетика).
«Корифеи» в подготовке программистов и ИТ-специалистов среди нестоличных вузов: Томский политех, Томский госуниверситет; Казанский ФУ; Пермский ГУ; Нижегородский ГУ им. Лобачевского; УрФУ (Екатеринбург); Дальневосточный ФУ (Владивосток).
Программистов также готовит столичный ИТ-колледж МИРБИС (Колледж информационных технологий – IT HUB), Компьютерная академия ШАГ (Москва), специализированные курсы разработчиков.
Backend-разработчик
Чем занимается?
Backend-разработчик решает самые разные задачи, начиная от создания каркаса будущего приложения, заканчивая специфическими бизнес-задачами. Например, в банке такой специалист будет анализировать платежи с банковских терминалов и проверять их корректности для предотвращения краж. Еще он проектирует системы хранения и обеспечивает быстроту обмена данными, контролирует их чистоту и корректность доступа к ним. Помимо этого, backend-разработчик пишет системы для автоматического тестирования и проверяет, корректно ли работает программа.
Технический стек
Backend-части часто пишут на PHP, JavaScript и Go; для больших приложений, например банковских, используется Java. У каждого языка, как и любого инструмента, своя область применения. Backend-разработчики активно используют фреймворки — каркасы приложений, в которых фундаментальный функционал уже оптимизирован, это позволяет сосредоточиться на более конкретных задачах.
Рабочий день
Рабочий день backend-разработчика зависит от места работы. В компаниях, занимающихся разработкой собственного продукта, более размеренный ритм, в котором есть пара больших сессий написания кода в день (по 2–3 часа), короткие встречи для синхронизации с командой, обсуждение архитектурных вопросов. У заказной разработки график более рваный: нужно общаться с заказчиками, быстро вносить правки и участвовать во встречах.
Тоже интересно: Чем занимается backend-разработчик в компании, которая делает игры?
Карьерный рост
Карьера начинается с позиции джуниор-разработчика. В течение испытательного срока он изучает процессы разработки, общается с командой и очень много работает. Первые полгода-год джуниор набирается опыта. Если за это время до конца было доведено много задач, багов было немного, а производительность сравнима с более опытными коллегами, можно просить о повышении.
Дальнейший рост может быть разным, как ветки прокачки в компьютерных играх: если вы прокачиваете технические навыки (hard skills), можно вырасти до уровня архитектора. Если вы чувствуете тягу к построению процессов, можно освоить методологии управления Scrum или Agile и обучать команды. Если есть уклон в классический менеджмент, можно вырасти до тимлидов и CTO (Chief Technical Officer, технический директор): в этой области нужно уметь организовывать и строить процессы, а также не бояться общаться с заказчиками.
Личные качества
Ответственность: на плечах такого специалиста лежит очень многое. Но самое главное качество программиста — научиться думать абстракциями. Если человек не может перейти с материального уровня на уровень функций, объектов, паттернов, то ему будет сложновато.
Александр Пряхин, работает в IT-менеджменте, до этого — backend-разработчик на PHP и Java: «Моя профессия нравится мне динамикой. То, что вчера казалось фантастикой, сегодня – реальность. Посмотрите, как Тони Старк в фильме „Железный человек“ 2010 года с телефона показывает видео на телевизоре. Сейчас это обыденность. Программисты создают экосистемы, цифровые миры, высокопроизводительные системы. Разве это не круто?»
Курс
Backend-разработчик
Освойте с нуля программирование на Go и бэкенд-разработку высоконагруженных приложений и станьте незаменимым специалистом. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
Система сеток и отзывчивость
Сетки в CSS это структура, позволяющая вам “укладывать” элементы горизонтально и вертикально.

Такие фреймворки, как Bootstrap, Skeleton и Foundation предусматривают стили, управляющие строками и колонками в раскладке. В то время как фреймворки, безусловно, полезны, стоит понимать саму суть работы сеток. Прекрасные обзоры на эту тему: Понимание CSS сеток (англ.) и Don’t Overthink Grids (англ.).
Одна из главных возможностей, которую дают сетки, это обеспечение отзывчивости вашего сайта. Отзывчивость (responsiveness) означает, что сайт изменяет свои размеры в зависимости от ширины окна браузера. Долгое время отзывчивость достигалась при помощи медиавыражений в CSS (рус.): правил, срабатывающих только при определенных размерах экрана.

Зарплата и карьера frontend-разработчика
Часто начинающий frontend-разработчик строит карьеру с должности верстальщика, что считается самым простым и логичным вариантом. Он должен получить опыт работы в связке HTML+CSS, а затем освоить знания JavaScript, библиотек и фреймворков. Junior frontend-разработчик обязан разбираться в ключевых понятиях построения серверной части, владеть навыками использования инструментов, необходимых для ключевой специализации.
Все полученные знания необходимо применить на практике и отшлифовать умением работать с контролем версий, графическими редакторами и знанием принципов UI/UX-дизайна.
Но можно пойти другим путем. Начинающему специалисту достаточно определиться со сферой карьерного развития и сразу начать изучение ключевого стека технологий, без деления на части. Конечно, многое зависит от целеустремленности будущего фронтенд-разработчика и наличия свободного времени. Оба варианта развития хороши. Главное, чтобы на выходе получился профессионал.
Фронтенд-разработчик может расти в трех вариантах:
- горизонтальное развитие (совершенствование и оттачивание навыков специалиста, что по итогу позволяет поднимать ценник и повышать собственную стоимость на рынке труда);
- вертикальный (рост по карьерной лестнице, с освоением высоких должностей);
- диверсификационный (овладение смежными специальностями, переквалификация, превращение в фулстака).
Опыт фронтенд-разработчика может стать хорошим трамплином в будущее, даже если через несколько лет практики захочется иного развития и освоения других горизонтов. Можно заняться изучением внутреннего устройства веб-порталов и стать фулстек-девелопером, специалистом, который может закрыть собой работу на любом из участков проекта (от создания интерфейсов до организации баз данных или руководства проектами).
Для реализации подобного плана понадобится освоение бэкенд-языков — например, Python, наиболее подходящий для новичков. Имея опыт в реализации сайтов, вам будет легче понимать, как устроены веб-ресурсы и за какой этап работы отвечает тот или иной специалист. Крупные работодатели нанимают фулстек-разработчиков именно ради навыка стратегического видения внутреннего устройства интернет-проектов.
Не нужно бояться того, что основная специализация будет утеряна. Фулстек-разработчик не проводит один день в бэкенде, другой — на клиентской стороне. Преимущество такого специалиста в возможности увидеть архитектуру проекта за фронтендом, что дает возможность упростить работу коллег.
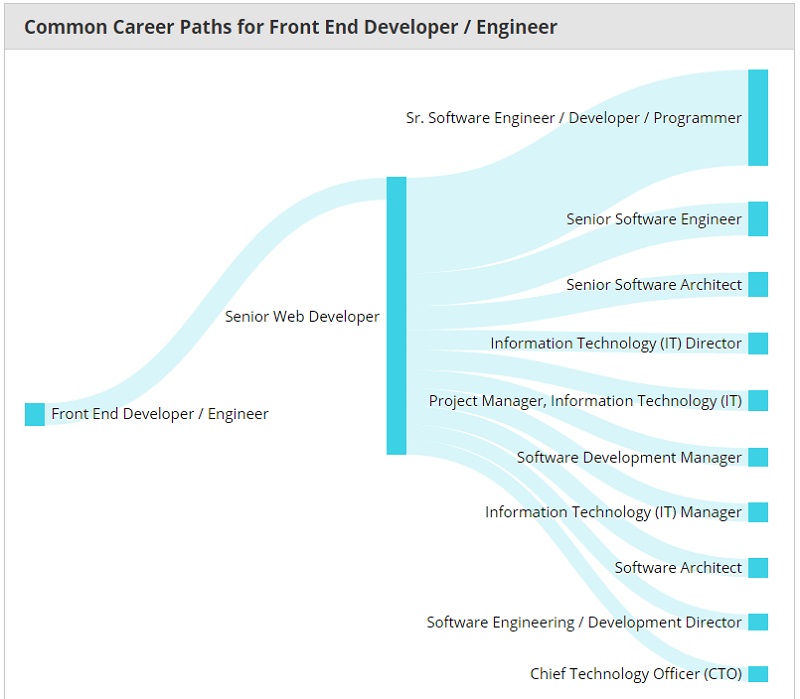
Все возможные варианты карьерного развития фронтенд-разработчика наглядно продемонстрировал Сервис PayScale:
 Сервис PayScale
Сервис PayScale
Только от специалиста и его пожеланий /профессиональных качеств зависит дальнейший путь.
Что касается зарплатных ожиданий, то тут нет единого стандарта оплаты, но это характерно для всей IT индустрии. Оплата услуг фронтендера зависит как от профессиональных навыков, так и от умения себя преподать и продать. В некоторых случаях помогает везение.
- В России фронтенд-разработчик зарабатывает в среднем 80 000 рублей — 100 000 рублей.
- В Москве средняя зарплата фронтенд-разработчика — 100 000 рублей — 112 500 рублей.
Что интересно, frontend-разработчик в США зарабатывает в год больше, чем тот же специалист в России. Но всегда можно устроиться в филиал иностранной компании, тогда разница вам не страшна.
Если говорить о конкуренции, то среди фронтендеров она ниже, чем в среднем по рынку, и намного ниже, чем в некоторых профессиональных областях. На одну вакансию фронтенд-разработчика приходится в среднем 4 (Москва), 4,5 (Санкт-Петербург) и 4,8 (Россия в целом) резюме.
Если сравнивать с другими профессиональными областями, то на одну вакансию обычно приходится 6 активных резюме. На часть должностей, например (юрист, журналист, секретарь и т. д.) приходится от 7 до 10 резюме, что говорит о повышенной конкуренции. Другими словами, найти работу фронтенд-разработчику легче, чем другим специалистам на рынке.
Как в вакансии
Фронтенд-разработчик делает следующее:
- собирает сайт по макету дизайнера;
- использует для этого HTML, CSS, JavaScript и несколько других языков;
- понимает процессы, которые происходят во время создания сайта;
- знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;
- умеет работать с Git или другим инструментом контроля версий;
- использует Webpack для сборки проекта и вообще оперирует препроцессорами.
Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.
Frontend developer – кто это
Фронтенд разработчик, в отличие от бэкенд разработчика, не занимается прописыванием внутреннего кода, специализируется на верстке и видимом функционале. Специалист имеет основную задачу – верстка сайта и создание адаптивного, дружелюбного интерфейса для пользователей.
В работе необходимо использовать:
- JavaScript (Джава или Ява);
- HTML;
- CSS.
Разобравшись с особенностями frontend разработчика, кто это, чем занимается и за что отвечает, можно рассмотреть и общие положения. Так специалист несет ответственность за оптимизацию и адаптивность страниц, единое отображение во всех браузерах и на разных устройствах.
Разработчик frontend это тот, кто находится «на передовой» разработки. Участвует в оформлении и стабилизации внешнего вида и функционала.
Встречаются вакансии frontend junior, middle и senior. Чем больше знаний и опыта, тем выше level и заработная плата. Чаще компании ищут junior frontend developer, специалиста с базовыми знаниями обучают под себя, дают навыки создания дизайна. Нередко джуны, получив основы в компании, уходят в «свободное плавание».
Чем занимается фронтенд разработчик
Фронтенд разработчик – это востребованная и высокооплачиваемая профессия. Но на сайтах вакансий появляется слишком много различных зон ответственности. Начинающему специалисту сложно понять, что будет входить в его обязанности.
Это происходит потому, что специалисты по поиску персонала и сами не понимают, для чего требуется сотрудник, поэтому обязанности от вакансии к вакансии плавающие. Чем на самом деле занимается фронтенд программист:
- Разработка HTML-страницы сайта. Проводится с использованием как готовых макетов, так и по лично разработанным дизайн-макетам.
- Верстка как самих сайтов разной сложности и вложенности, так и работа с шаблонами. Необходимо знание популярных CMS.
- Разработка и установка скриптов для интерфейса. Настройка и визуализация анимации страниц, переходов, баннеров.
- Создание пользовательского интерфейса для положительного опыта взаимодействия юзеров с сайтом.
Образец вакансии нередко включает обязанности engineers или designers. Но на практике фронтендер должен уметь взаимодействовать и работать над коллективным проектом с бэкенд разработчиками, дизайнерами, тестировщиками, аналитиками.

Разница в обязанностях бывает огромной. Поэтому полезно создать собственное резюме, где четко прописать все обязанности, которые способны выполнять. Frontend developer это прежде всего ответственный за визуальную часть и внешний функционал. Зарплата frontend разработчика напрямую зависит от его обязанностей и умений.
Где учиться
Выучиться на фронтенд-разработчика раз и навсегда не получится. Эта сфера быстро развивается, новые фреймворки появляются каждый месяц. Так что самообразование должно стать частью работы.
Получить актуальные базовые знания можно на онлайн- или офлайн-курсах. Например, мы в «Бруноям» создали программу Веб-разработчик с нуля в очном и в онлайн формате. В курсе представлена теория, личный опыт преподавателя — практикующего специалиста, а также задания, которые развивают необходимые фронтендеру навыки. Помимо этого мы рассказываем про бэкенд и фулстэк. Полученные знания и умения позволят претендовать на должность джуниор-фронтендера.
Онлайн-курс Веб-разработчик с нуля
Практический курс по веб-разработке: от HTML и CSS до практики по Javascript и PHP. Обучение включает создание портфолио, подготовку к собеседованиям и помощь наставника в вашем проекте. Последнее обновление курса — Октябрь 2021
Узнать больше →
А что дальше?
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
Front End или Back End или Full Stack Developer
Существуют разные области веб-разработки, и разработчики, работающие в каждой из них, имеют уникальные обязанности.
Веб-разработчиков серверной части больше интересует та часть веб-сайта, которую пользователь не видит. Они — мозг операции. Коды, которые они пишут, могут использоваться для обработки платежей на сайте или определения контента, который пользователь видит при открытии страницы. Для этого они используют языки программирования, такие как Python, Ruby и PHP, для создания приложения.
Разработчики полного стека — это то, что вы бы назвали «мастером на все руки» разработчиками или специалистами широкого профиля. Как следует из названия, у них есть опыт и знания с обеих сторон веб-сайта.
Веб-разработчики полного стека имеют решающее значение для любого веб-проекта. Они помогают преодолеть разрыв между клиентской и серверной частью веб-сайта. Это влечёт за собой обеспечение функциональности и эстетичности сайта. Естественно, они владеют как клиентскими инструментами, такими как JavaScript, так и серверными технологиями, такими как PHP и Ruby.