Кто такой веб-программист
Содержание:
- SQL
- Полезные ссылки
- Изучаемые темы
- Языки для фронтенд-разработчиков
- Описание профессии веб-программиста
- Веб-программированием много не заработать
- Бесплатные курсы по веб-разработке: подборка лучших
- JavaScript
- О профессии
- 6. Базы данных в технологии веб-разработки
- Какие веб-технологии популярны в мире и зачем это новичку
- Оплата труда
- Ступеньки карьеры и перспективы
- Интересные факты
- Программисты шутят
- Что такое технологии веб-разработки
- Как стать web developer
SQL
Для full stack разработчиков и на стороне сервера SQL (Structured Query Language) — это вишня на торте вашего разрабатываемого инструментария
SQL является важной частью веб-разработки, что позволяет получать конкретные данные из больших, сложных баз данных. Он пользуется большим спросом среди крупных компаний, таких как Microsoft, поэтому это умный выбор для любого разработчика с высокими амбициями или необходимость, если вы работаете с базами данных на регулярной основе
На нашем сайте вы также можете найти бесплатный курс MySQL для начинающих.
Есть вопрос по программированию?
Спроси на форуме. Здесь ответят.
Создать тему
Полезные ссылки
Интересные и полезные материалы по теме:
- Пользователь Хабра рассказывает о своем опыте обучения на курсах по веб-разработке;
- Сайт для проверки фронтенд-кода в “реальных” условиях;
- Удобный JavaScript компилятор на сайте;
- Stackoverflow — самый популярный русскоязычный Ай-Ти портал для вопросов и ответов на них;
- История от человека, который стал профессионалом в специальности без курсов;
- Сообщество веб-разработчиков Web-Shake.
Среди профессий, связанных с информационными технологиями, разработка веб считается довольно простой по сравнению с остальными, но только если брать во внимание исключительно фронтенд. Это увлекательная специализация, которую легко понять даже человеку, далекому от разработки
Поэтому при должном усилии любой сможет ее освоить и стать профессионалом через несколько лет.
Изучаемые темы
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.
- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. В этой теме подробно рассматривается CSS.
- JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов. В этой теме вы найдёте все, что вам нужно знать.
- Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развёртывания и клиентские JavaScript-фреймворки.
- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Языки для фронтенд-разработчиков
Основной стек фронтенд-разработчика — HTML, CSS и JavaScript. HTML (HyperText Markup Language) — это основа разметки веб-страниц. С его помощью создают абзацы, заголовки и гиперссылки, добавляют изображения и другие объекты. HTML-код объясняет браузеру, что отобразить на странице. У каждого элемента есть свой тег, заключённый в скобки.
Вот пример HTML-кода:

HTML — только каркас, в нём нет инструкций о расположении, цветах и поведении элементов
CSS — язык разметки стилей. Он позволяет установить размеры отступов, выбрать нужный шрифт и стиль текста, настроить цвет фона, прозрачность элементов и другие параметры.
Добавим в предыдущий пример CSS-разметку:

CSS-разметка отвечает за то, как страница выглядит в браузере
JavaScript — язык, который помогает создавать всплывающие окна, динамические стили и анимации, делать так, чтобы при нажатии на кнопку отправлялась форма или происходило другое действие.
Пример ниже — скрипт, который меняет цвет текста, если пользователь щёлкнет курсором по абзацу.
Вот как он работает на практике:

Языки HTML, CSS и JavaScript — основной стек для фронтенд-разработчика. Но и бэкендерам тоже нужно в них разбираться, чтобы понимать, как устроен сайт.
Русскоязычные фронтендеры общаются в группе «Типичный верстальщик» и в чате для джуниоров и мидлов.
Описание профессии веб-программиста
Специальность веб-программиста – одна из самых популярных и престижных на рынке труда. Всего пятнадцать лет назад, когда практически не существовало широкополосного интернета, эта профессия была доступна только гикам.
Но времена меняются: сейчас высокоскоростной интернет есть практически в каждом доме. Трудно представить себе человека, который не пользуется в быту какой-либо компьютерной программой или приложением для смартфона. Созданием всех этих интернет-продуктов и занимаются веб-программисты.
Выражаясь проще, веб-программисты – это архитекторы компьютерного мира, создающие удобные и красивые здания (сайты).
Профессия интернет-программиста быстро набирает популярность и не собирается останавливаться. Специалисты в этой сфере востребованы не только в столицах, но и за их пределами. Работодатели готовы идти навстречу программистам и согласны на удаленную работу этих специалистов. Это в свою очередь позволяет веб-программисту вести сразу несколько проектов и увеличивать свой доход.
Веб-программированием много не заработать
Есть люди, которые делают сайты на заказ — на шаблонах, толком не разбираясь ни в вёрстке, ни в программировании. Такие услуги действительно стоят недорого, но с веб-программированием тут мало общего.
Настоящий веб-разработчик, который знает языки, разбирается в вёрстке и дизайне, умеет работать с разными платформами, ценится на рынке труда на вес золота. Даже джунам (совсем без опыта) готовы платить от 50 тысяч рублей, а толковые программисты с завершёнными проектами и опытом стоят 100, 200 и даже 300 тысяч рублей в месяц.

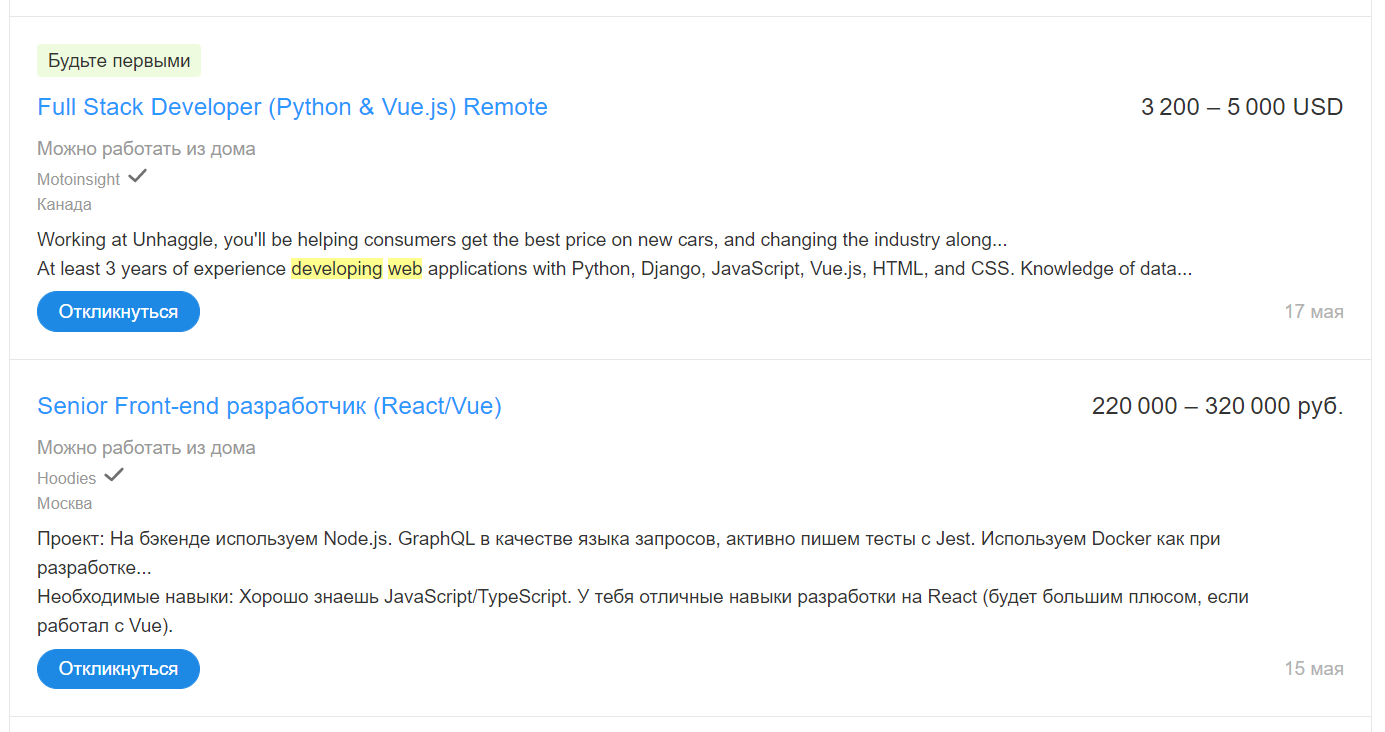
Такие вакансии не редкость, причём ищут и зарубежные компании
Высокие зарплаты — результат большой конкуренции. Сейчас веб-разработчики нужны всем: крупные, средние и даже небольшие компании разрабатывают свои сайты, сервисы и приложения, и без программиста им никуда. Кроме того, появляются стартапы, у которых сайт, сервис или приложение — главный и единственный продукт, им требуется целый штат разработчиков.
Есть убедительная статистика:
- Сейчас JavaScript — самый популярный язык программирования, а он используется в основном для веб-разработки.
- В 2020 году профессия PHP-разработчика (на PHP написана серверная часть множества сайтов) попала в топ-5 самых популярных IT-профессий в России.

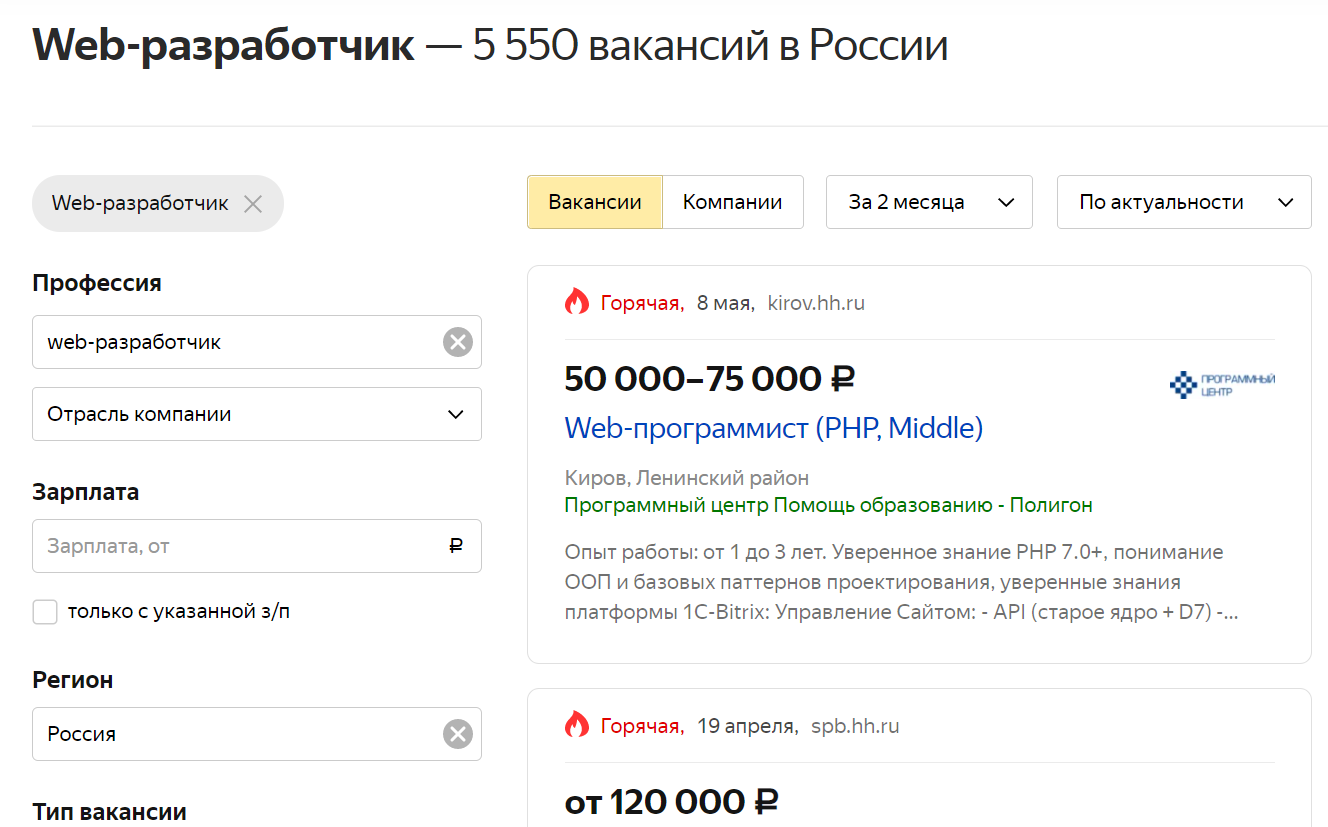
Только для позиции web-разработчика на российских сайтах с вакансиями открыто больше 5 тысяч предложений. И это далеко не всё — есть ещё и по конкретным технологиям, и по языкам программирования. Так что в сумме наберётся не один десяток тысяч.
Бесплатные курсы по веб-разработке: подборка лучших
Основы вёрстки сайта от Нетологии поможет разобраться с основными принципами и правилами разработки страниц. Курс веб-программирования длится 2 недели и рассчитан на людей, не знакомых с HTML и CSS. Станет хорошей базой для дальнейшего обучения это профессии.
По окончанию курсов веб-разработки студенты будут с легкостью форматировать текст на веб-странице, вносить в ее правки, менять стили отдельных элементов сайта.
Python-разработка для начинающих от Нетологии тоже имеет 2-недельную программу. Курс веб-разработчик знакомит студентов с языком Python, сферами применения. Обучение проходит на основании практических работ. В конце курса все ученики создадут своего Telegram-бота. Полученные материалы студентам остаются навсегда.
Как стать программистом можно узнать за 3 бесплатные лекции от Нетологии. Это прекрасный повод, чтобы понять, подходит ли эта профессия. В будущем знания, полученные во время курса, станут хорошей базой для дальнейшего обучения web-разработке на платных или бесплатных программах.
Это полное введение в профессию и помощь в выборе специализации. Так будет проще в будущем подобрать наиболее оптимальный платный курс.
Веб-разработка для начинающих от университета GeekBrains состоит из одной двухчасовой лекции, которую ведет Алексей Кадочников. За это занятие студенты учатся создавать простые сайты и использовать языки разметки HTML/CSS. Прекрасный старт для дальнейшего углубления в профессию.
Что нужно знать о верстке, кроме HTML & CSS? Этот курс по веб-программированию от GeekBrains можно назвать продолжением предыдущего. Состоит из 1,5 часового занятия, на котором рассматриваются основные процессы создания сайта и способы оптимизации работы.
Как создать личный блог: курс “Создание блога на WordPress” GeekBrains. WordPress считается одной из самых удобных и понятных платформ для создания сайта. Освоить ее поможет курс, который состоит из 13 бесплатных занятий. На них рассматриваются теоретические аспекты и даются практические занятия.
В конце студенты создадут полноценный личный сайт-многостраничник. Этого может вполне хватить для дальнейшего трудоустройства или повышения квалификации.
Git. Базовый курс онлайн-университета GeekBrains посвящен системе контроля версий при помощи Git. Эти знания необходимы для разных профессий в сфере разработки. Подходит новичкам и желающим повысить свой уровень квалификации. На его основании легче проходит изучение любого языка программирования.
Также курс будет полезен для дальнейшего трудоустройства, поскольку дает ответы на популярные вопросы на собеседованиях. Всего в нем 13 видео уроков, доступ к которым остается навсегда.
Что такое Front-end? Как из кода для машин получается сайт для людей? Этот курс от ГикБрейнс можно назвать введением в профессию Front-end разработчика.
На 1,5 часовой лекции ученики узнают, как выглядит код для специалиста, с чем ему предстоит работать, какие типы заданий ставит перед ним заказчик. Занятие будет полезно для новичков и желающих определиться с направлением дальнейшего развития.
JavaScript
Язык интерфейса, используемый для создания и разработки веб-сайтов, настольных приложений и игр. JavaScript работает во всех браузерах и может работать с программами, которые не размещены в Интернете. Он поддерживает как функциональные, так и объектно-ориентированные стили программирования, и в основном, это ваш подход к созданию потрясающих пользовательских интерфейсов и веб-сайтов / приложений / игр, которые выглядят супер круто
Понимание JavaScript важно, даже если ваше сердце настроено на развитие серверной части. Компоненты, структуры данных и алгоритмы JavaScript применяются практически к любому другому языку
О профессии
Что такое web-программирование как профессия? Это:
- создание сайтов и приложений на всех этапах — от постановки целей до запуска и тестирования;
- сопровождение программных продуктов (проверка на уязвимости, контроль работоспособности, обновления и т. д.);
- проектирование нового софта;
- презентация и запуск проектов;
- разбор чужого кода с целью интеграции в него исправлений или обновлений и многое другое.
Исторический экскурс
Программирование — это не только о будущем, но и о достаточно далеком прошлом. Хотя в самостоятельную специальность оно сформировалось не так давно, само направление существует примерно с начала XX века. Именно тогда проходили профессиональную подготовку «открыватели» профессии — те самые специалисты, что провели первую пересылку данных через интернет в 1969 году. От него официально ведет отчет история Всемирной паутины.
Хотя, конечно, расцвет и становление Его Величества Интернета пришлись на более поздние сроки — середину 90-х XX века в США и 2000-е в России. Первые программисты с профильным образованием пришли на рынок больше 20 лет назад. И все же долгое время он развивался силами «самоучек» — активных людей с техническим образованием, но без профильной подготовки веб-программированию. Сегодня они учат новое поколение.
Web-разработка сегодня
Если говорить очень обобщенно, опуская вспомогательные задачи (как целеполагание, формулировка концепции, тестирование и т. д.), можно сказать, что программирование сайтов и приложений объединяет две большие группы работ. Во-первых, это подбор и настройка готовых программных решений (те же CMS — системы управления контентом или так называемые движки сайтов) для быстрого результата и удешевления проектов. Во-вторых, это написание уникального кода (скриптов) программ.

Плюсы и минусы
Любая профессия несет в себе достоинства перед другими направлениями, но имеет специфические черты, которые принято причислять к ее недостаткам. Разработка программ для интернета не исключение. Правда, плюсов у нее значительно больше, чем минусов.
Безусловные достоинства (по мнению опытных представителей индустрии):
- огромный спрос на квалифицированные услуги (дефицит экспертов только в 2020 году оценивался почти в 0,5 млн человек);
- растущий рынок готовых решений, которые открывают горизонты для экспериментов (кто сказал, что в разработке кода нет творческой составляющей?);
- специфика работы — мастер имеет дело с отдельными проектами, а не беспрерывным производством, например, при желании он легко может сменить работодателя или даже объединить несколько мест работы;
- прекрасные возможности для удаленной занятости (программировать можно где угодно, необязательно посещать офис, нужны только компьютер и знания);
- очень часто на работу принимают без диплома. Даже в международные авторитетные крупные компании (по типу Google). Да, подтвержденная квалификация ценится. Но дефицит тех, у кого она имеется, все еще превалирует. Так что начать можно еще до выпуска из университета. Это не говоря о перспективах заработка на фрилансе, где диплом почти никто не спрашивает.
Минусы
Что с минусами?
- Работа во многом творческая, но иногда рутинная. На поиск ошибки в коде могут уйти дни. И не всегда получается оторваться на несколько часов, чтобы потом закончить. О некоем стандартном графике здесь говорить не приходится. Программист может проработать 2 часа в понедельник, 12 часов во вторник, а потом просидеть над проектом все 24 часа, если дедлайн того требует (или он сам увлечется).
- Технологии (готовые решения) в отрасли совершенствуются и меняются постоянно. Процесс обучения здесь должен быть непрерывным. Учитывая, сколько времени приходится новичкам в профессии уделять наработке репутации, уделить учебе достаточно внимания может быть сложно.
- Удаленная работа будет эффективной только при хорошо «прокачанных» навыках самодисциплины.

6. Базы данных в технологии веб-разработки
Базы данных – это место, где хранятся все ваши данные. Однако это не просто бессистемные цифровые картотеки. Они обеспечивают согласованную, организованную структуру для хранения и извлечения больших объемов данных.
Есть два основных типа баз данных: SQL и NoSQL.
Базы данных SQL используют язык структурированных запросов (SQL) для определения данных и управления ими. SQL – это язык, с помощью которого кодировщик взаимодействует с базой данных, чтобы управлять данными, хранящимися в ней.
Поскольку все базы данных SQL используют один и тот же язык, вы должны использовать предопределенные схемы для определения структуры ваших данных. Ваши данные также должны иметь ту же структуру, что может потребовать некоторой предварительной подготовки.
Базы данных NoSQL не используют язык структурированных запросов (отсюда и название), поэтому данные можно хранить разными способами. Это означает, что вы можете хранить данные без предварительного определения их структуры.
Кроме того, база данных NoSQL позволяет всем вашим хранимым данным иметь собственную уникальную структуру, не определяемую самой структурой базы данных.
Вот некоторые примеры популярных баз данных:
MySQL: база данных SQL с открытым исходным кодом. MySQL используется на сайтах WordPress.
MongoDB: база данных NoSQL с открытым исходным кодом.
Oracle Database: это проприетарная система управления базами данных. Он обычно используется для обработки онлайн-транзакций, хранилищ данных и смешанных рабочих нагрузок баз данных.
Какие веб-технологии популярны в мире и зачем это новичку
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах
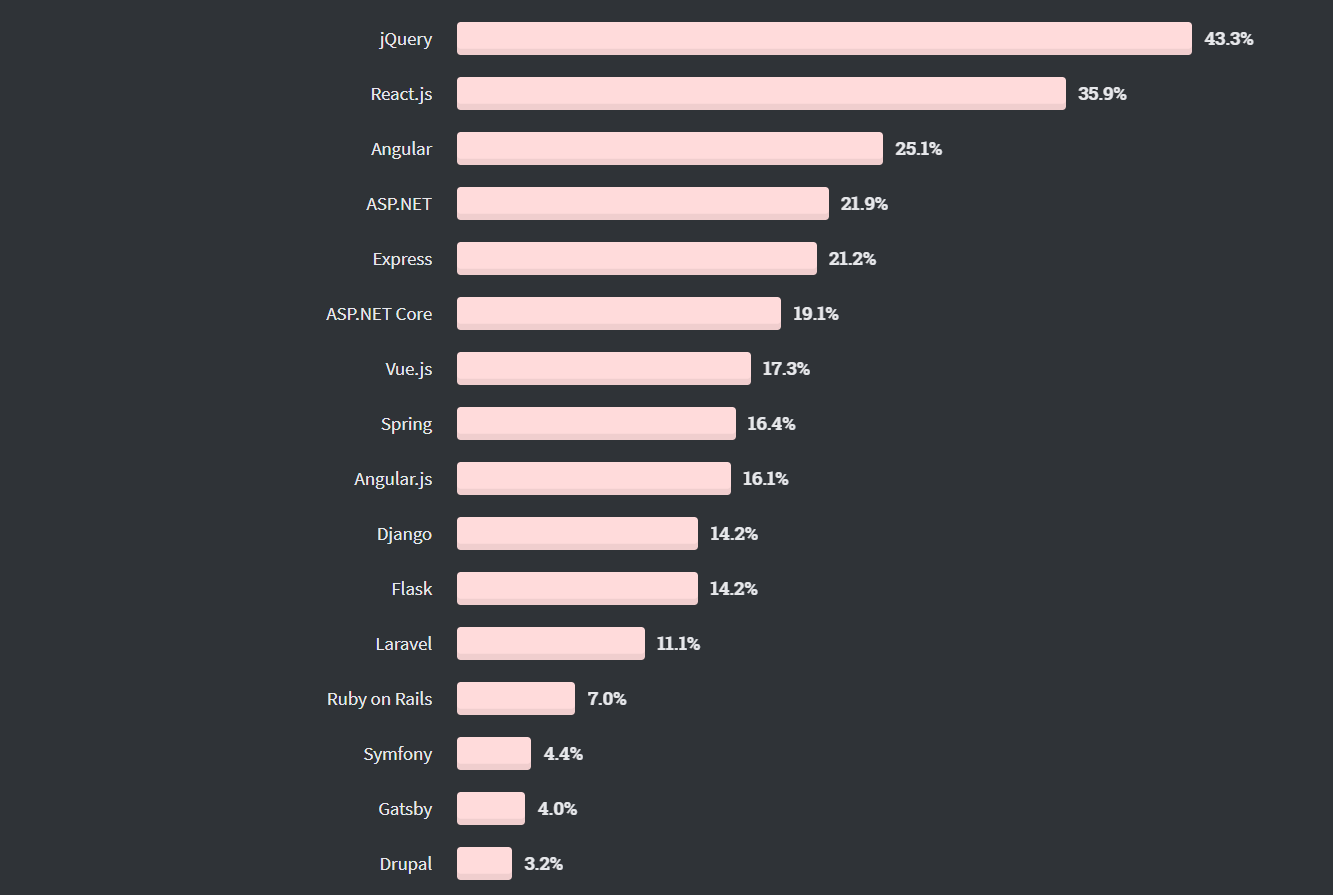
На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.

Самые популярные веб-фреймворки в 2020 году.
Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
Оплата труда
Ступеньки карьеры и перспективы
Успешный начинающий программист в будущем может претендовать на должности: руководитель группы программистов, менеджер проекта, IT-директор.
Интересные факты
13 сентября, в 256-й день года, программисты неофициально отмечают свой профессиональный праздник. Число 256 выбрано людьми, вдыхающими в компьютерное железо «душу», потому что это количество целых чисел, которое можно выразить с помощью одного восьмиразрядного байта, а также это максимальная степень числа 2, которая меньше 365 – количества дней в году.
В календаре профессиональных российских праздников День программиста появился в 2009 г. В июле этого года Министерство связи и массовых коммуникаций России подготовило и внесло в правительство проект указа президента РФ «О Дне программиста». Специалисты министерства решили от традиции не отступать и определить День программиста на 256-й день года – 13 сентября, а если год високосный, на 12 сентября.
Программисты шутят
Житейские мудрости из жизни web-программистов:
- Если новая программа с первого раза компилируется без ошибок, значит, она написана принципиально неправильно.
- Если к вам перестали поступать жалобы на вашу программу, значит, ею уже никто не пользуется.
- Чем универсальнее написана программа, тем меньше найдется мест, где можно было бы ее применить.
- Чем точнее программист выполняет требования заказчика, тем бестолковее получается программа.
- Чем больше заказчик понимает в программировании, тем больше он мешает работе.
- Ошибки легче всего делаются и труднее всего обнаруживаются в самых простых местах программы.
- Нет более живучих программ, чем заплатки, сделанные на скорую руку.
- Чем чаще программист жалуется на чужой soft, тем хуже он делает свой.
И напоследок: программист ставит себе на тумбочку перед сном два стакана: один с водой – на случай, если захочет ночью пить, а второй пустой – на случай, если не захочет.
Что такое технологии веб-разработки
Технологии веб-разработки относятся к множеству языков программирования и инструментам, которые используются для создания динамических и полнофункциональных веб-сайтов и приложений.
Здесь поговорим про интерфейсные и серверные технологии.
Давайте сначала определим каждый из этих терминов.
Front-end (интерфейсные) технологии
Интерфейсные технологии предназначены для «клиентской стороны» вашего веб-сайта или приложения. Они используются для разработки интерактивных компонентов вашего сайта и создания элементов, которые пользователи видят и с которыми взаимодействуют. Сюда входят цвета и стили текста, изображения, кнопки и меню навигации.
Back-end (серверные) технологии
Внутренние технологии предназначены для «серверной части» вашего сайта или приложения. Они хранят и упорядочивают данные и следят за тем, чтобы на интерфейсе всё работало. Например, когда пользователь предоставляет учетные данные для входа в приложение социальной сети, используются внутренние технологии для проверки правильности этих учетных данных. После проверки учетных данных сервер отправит обратно имя профиля, изображение и другую связанную информацию.
Back-end технологии также используются для оптимизации основных бизнес-процессов. В случаях, когда у вас есть много данных, которые необходимо обработать, вы можете запустить скрипт в серверной части, чтобы создать содержательный отчет во внешней части.
Вы также можете отправлять автоматические электронные письма группам пользователей. Электронные письма могут быть отправлены в определенные даты, например, по истечении срока действия бесплатной пробной версии веб-сайта пользователя.
Первые две технологии, которые мы обсудим, – это интерфейсные технологии.
Как стать web developer
Создатель сайтов – профессия, которая будет становиться только популярнее. Можно освоить ее самостоятельно, полезно будет смотреть обучающие ролики на Ютуб и тематические блоги.
Огромное количество полезной информации можно найти на англоязычных ресурсах. Можно обучаться и сразу применять навыки и знания на практике. Идеальный вариант – поискать стажировку. Так быстрее можно будет приобрести необходимые знания и создать портфолио.
|
КУРС |
ОСОБЕННОСТИ |
РАССРОЧКА |
|
SkillFactory 5/5 |
|
Возможна от 6 750 ₽/месяц |
|
Skillbox 4.5/5 |
|
Возможна от 6 684 ₽/месяц |
|
Skillbox 5/5 |
|
Возможна от 5 717 ₽/месяц |
|
Skillbox 4.5/5 |
|
Возможна от 4 692 ₽/месяц |
Ну а, чтобы учебный процесс не затягивался, стоит рассмотреть обучение на онлайн-курсах. Это очень удобно, ведь можно учиться в любое время. Отличная альтернатива традиционному образованию. Специальных программ обучения на таких платформах гораздо больше, а информация актуальнее.
|
КУРС |
ОСОБЕННОСТИ |
РАССРОЧКА |
|
Нетология 5/5 |
|
Возможна от 3 747 ₽/месяц |
|
Нетология 4.5/5 |
|
Возможна от 4 330 ₽/месяц |
|
GeekBrains 5/5 |
|
Возможна от 7 490 ₽/месяц |
|
GeekBrains 4.5/5 |
|
Возможна от 6 250 ₽/месяц |
На онлайн-курсах отличные преподаватели, которые чаще всего обладают знаниями и на практике. К тому же после обучения вы получаете сертификат или диплом. Некоторые школы предлагают стажировку, а также помогают в трудоустройстве.